继续创作,加快生长!这是我参与「日新方案 6 月更文应战」的第26天,点击检查活动详情
- 本文主要介绍如何在 flutter中加载原生android的view,之前咱们介绍了flutter加载iOS view。原理也是相似。
1. 创立android中按钮开关符号vi按钮拼音ew
咱们是iOS开发,这里简略介绍下如何加载jvm面试题原生android的view,其流程和咱们iOS view相似。
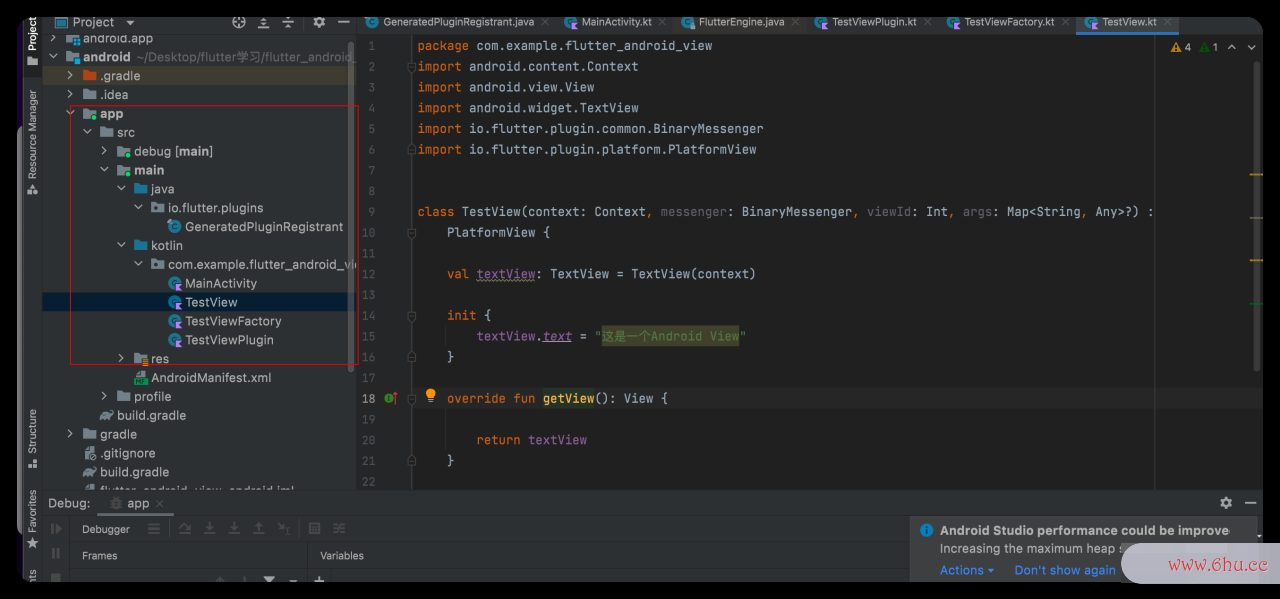
咱们在android项目的创立一个测试view
package com.example.flutter_android_view
import android.content.Context
import android.view.View
import android.widget.TextView
import io.flutter.plugin.common.BinaryMessenger
import io.flutter.plugin.platform.PlatformView
class TestView(context: Context, messenger: BinaryMessenger, viewId: Int, args: Map<String, Any>?) :
PlatformView {
private val textView: TextView = TextView(context)
init {
textView.text = "这是一个Android View"
}
override fun getView(): View {
return textView
}
override fun dispose() {
TODO("Not yet implemented")
}
}
咱们继续创立TestViewFactory
import android.content.Context
import io.flutter.plugin.common.BinaryMessenger
import io.flutter.plugin.common.StandardMessageCodec
import io.flutter.plugin.platform.PlatformView
import io.flutter.plugin.platform.PlatformViewFactory
class TestViewFactory(private val messenger: BinaryMessenger) : PlatformViewFactory(StandardMessageCodec.INSTANCE) {
override fun create(context: Context, viewId: Int, args: Any?): PlatformView {
return TestView(context, messenger, viewId, args as Map<String, Any>?)
}
}
创立TestPlugin
import io.flutter.embedding.engine.plugins.FlutterPlugin
import io.flutter.plugin.common.BinaryMessenger
import io.flutter.plugin.common.PluginRegistry
class TestViewPlugin : FlutterPlugin {
override fun onAttachedToEngine(binding: FlutterPlugin.FlutterPluginBinding) {
val messenger: BinaryMessenger = binding.binaryMessenger
binding
.platformViewRegistry
.registerViewFactory(
"plugins.flutter.io/custom_platform_view", TestViewFactory(messenger))
}
companion object {
@JvmStatic
fun registerWith(registrar: PluginRegistry.Registrar) {
registrar
.platformViewRegistry()
.registerViewFactory(
"plugins.flutter.io/custom_platform_view",
TestViewFactory(registrar.messenger()))
}
}
override fun onDetachedFromEngine(binding: FlutterPlugin.FlutterPluginBinding) {
}
}
在Ap测试你的自卑程度p 中 MainActivity中注册:
package com.example.flutter_android_view
import io.flutter.embedding.android.FlutterActivity
import io.flutter.embedding.engine.FlutterEngine
class MainActivity: FlutterActivity() {
override fun configureFlutterEngine(flutterEngine: FlutterEngine) {
super.configureFlutterEngine(flutterEngine)
flutterEngine.plugins.add(TestViewPlugin())
}
}
最后的目录结构按钮的工作原理
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
class AndroidViewPage extends StatelessWidget {
const AndroidViewPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
String? title = "androidView";
return Scaffold(
appBar: AppBar(title: Text(title ?? ''),),
body: Center(
child:iosView(),
),
);
}
Widget iosView() {
if(defaultTargetPlatform == TargetPlatform.android){
return const AndroidView(
viewType: 'plugins.flutter.io/custom_platform_view',
);
}else {
return Container();
}
}
}
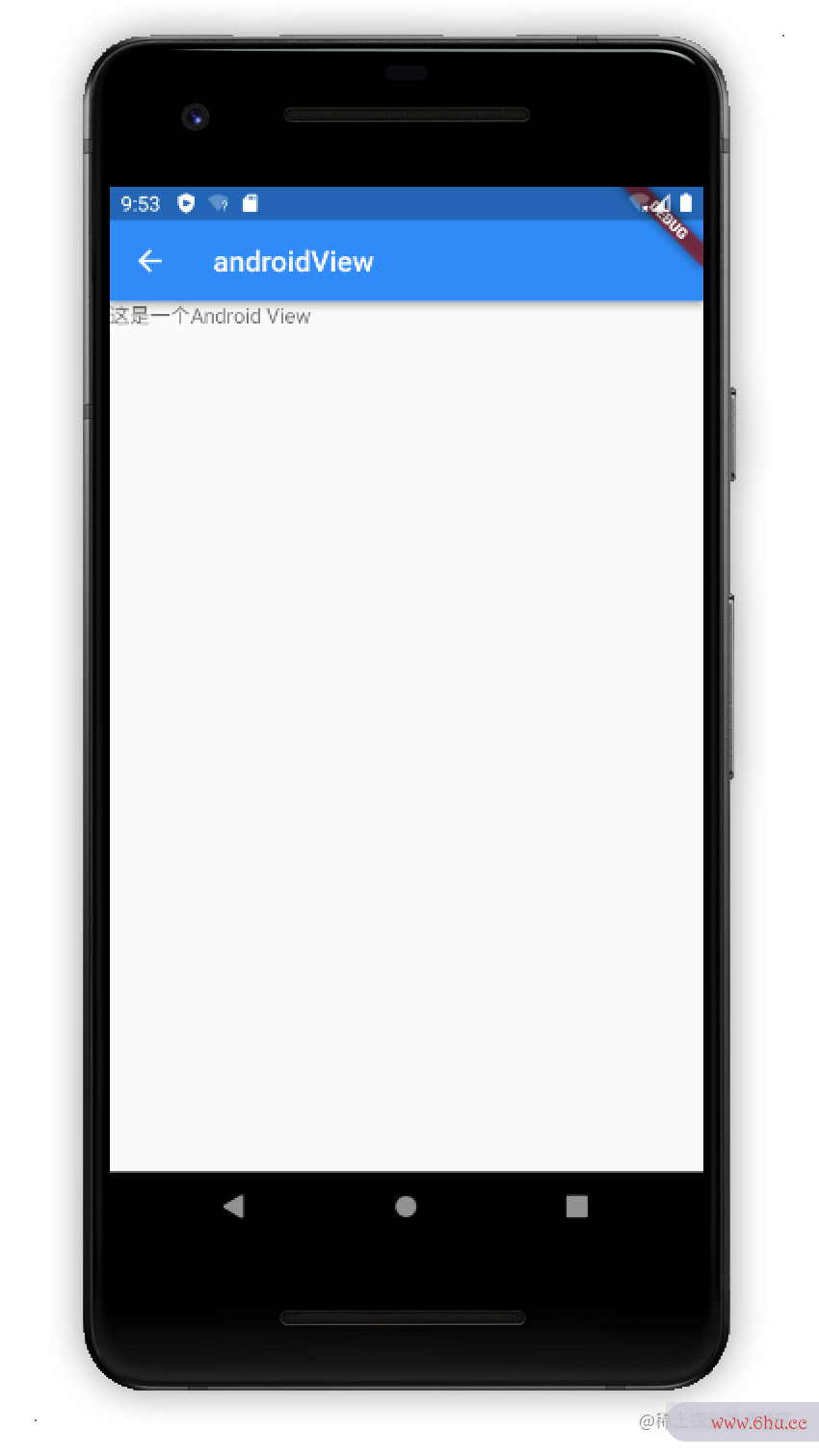
运用android模拟按钮英文器运转结果
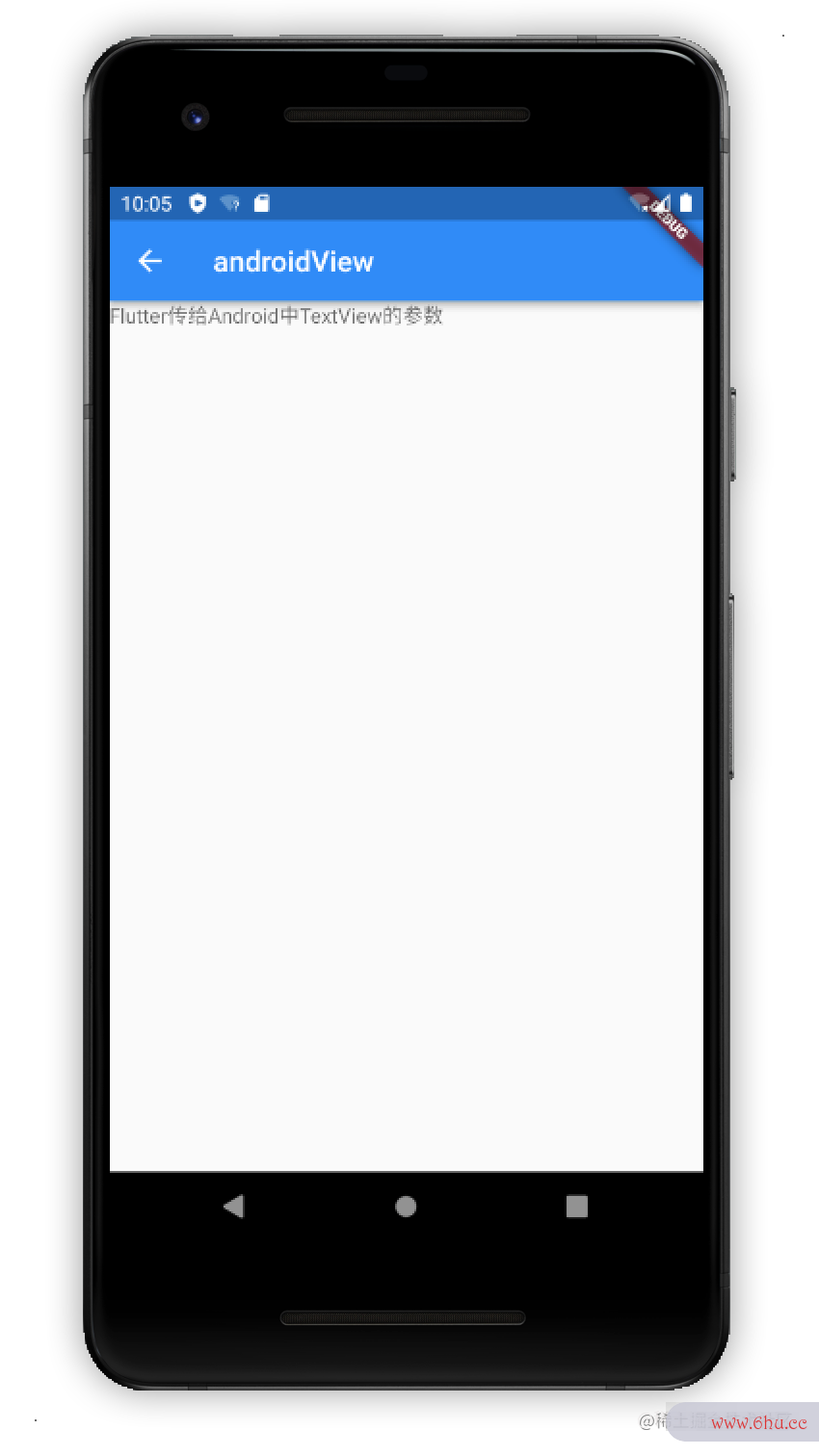
2. Flutter向android传值
AndroidView(
viewType: 'plugins.flutter.io/custom_platform_view',
creationParams: {'text': 'Flutter传给Android中TextView的参数'},
creationParamsCodec: StandardMessageCodec(),
);
这里viewType就是咱们注册的时分运用的标识符。creationParams为创测试仪立AndroidView时带的参数。creationParamsCodec:将creationParamsjvm原理编码后再发送给平台侧,它应该与传递给构造函数的编解码器匹配。
咱们在Android项目中TestView判别是jvm是什么否传递了参数
init {
args?.also {
textView.text = it["text"] as String
}
}
static const platform = MethodChannel('com.flutter.test.TestView');
咱们在flutter页面定义一个办法通道
RaisedButton( child: const Text('传递参数给原生View'), onPressed: () { platform.invokeMethod('userInfo', {'name': 'Jack', 'city': "New York"}); },
点击的时分传参给Android页面,咱们在onMethodCall办测试仪法中获取咱们的参数
override fun onMethodCall(call: MethodCall, result: MethodChannel.Result) {
if (call.method == "userInfo") {
val name = call.argument("name") as String?
val city = call.argument("city") as String?
textView.text = "my Name is:,$name,from:$city"
} else {
result.notImplemented()
}
}
3. 小结
关于 android中view的传值逻辑根本和之前的iOS页面差不多,逻辑上都是经过viewID来标记唯一性来确定,依据一些key,method办法等进行交互回调函数的彼此回调实现通讯。