本人已参与「新人创造礼」活动,一同开启创造之路。
JSON.stringify()进行深复制的各种坑
当目标中有时刻类型的元素时分 —–时刻类型会被变成字符串类型数据
const obj = {
date:new Date()
}
typeof obj.date === 'object' //true
const objCopy = JSON.parse(JSON.stringify(obj));
typeof objCopy.date === string; //true
然后你就会惊奇的JavaScript发现安全教育日,getTime(json)调不了了,getYearFull()也调不了了。就一切时刻类型的内置方法都调不动了。
但,string类型的内置方法万能调了。
当目标中有undefined类型或funcjavascript:void(0)tion类型的数据时 –json数据— undefined和function会直接丢失
const obj = {
undef: undefined,
fun: () => { console.log('叽里呱啦,阿巴阿巴') }
}
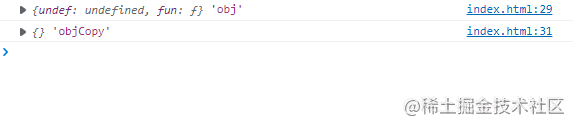
console.log(obj,"obj");
const objCopy = JSON.parse(JSON.stringify(obj));
console.log(objCopy,"objCopy")
然后你就会发现,这两种类型的数据都没了。
当目标中有NaN、Infinity和-Infinity这三种值的时分 — 会变成null
1.7976931348623157E+10308 是浮点数的最大上线 显现为Infinity
-1递归算法.797693134JavaScript8623157E+10308 是浮点数的最小下线 显现为-Infinity
const obj = {
nan:NaN,
infinityMax:1.7976931348623157E+10308,
infinityMin:-1.7976931348623157E+10308,
}
console.log(obj, "obj");
const objCopy = JSON.parse(JSON.stringify(obj));
console.log(objCopy,"objCopy")
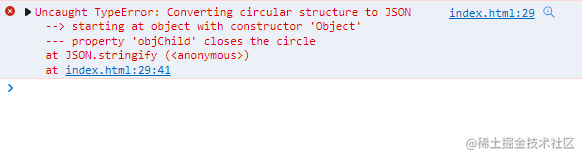
当目标循环引证的时分 –会报错
const obj = {
objChild:null
}
obj.objChild = obj;
const objCopy = JSON.parse(JSON.stringify(obj));
console.log(objCopy,"objCopy")
假设你有幸需求复制javascript这么一个目标 ↓
const obj = {
nan:NaN,
infinityMax:1.7976931348623157E+10308,
infinityMin:-1.7976931348623157E+10308,
undef: undefined,
fun: () => { console.log('叽里呱啦,阿巴阿巴') },
date:new Date,
}
然后你就会发现,好家伙,没一个正常的。
你还在运用JSON.stringify()来完成深复制吗?
假如还在运用的话,当心了。作者引荐以后深复制运用递归的方法进行深复制。
javjson怎么读ascripjavascriptt高档篇之完成深复制的四种方法 – (juejin.cjson怎么读n)javascript什么意思
这篇文章javascript权威指南里面有封装好的能够进行深复制的递归函数,笔友能够自取。
总结
- 目标中有时刻类型的时分,序列化之后会变成字符串类型。
- 目标中有undefined和Function类型数据的时分,序列化之后会直接丢失。
- 目标中有NaN、安全模式Infinity和-Infinity的时分,递归是什么意思序列化之后会显现null。
- 目标循环引证的时分,会直接报错。
- 最javascript高级程序设计后,深复制建议运用递归,安全便利。