本文已参加「新人创造礼」活动,一同敞开创造之路。
作者简介:一位喜欢写作,计科专业的大二菜鸟
个人主页:starry陆离
首发日期:2022年6月24日星期五
上期文章:『Android基教程之家教学视频础入门』SharedPreferences简略数据存储【模拟QQ登录】
订阅专栏:『Android基础入门』 假如文章有帮到你的话记得点赞+收藏支撑一下哦
注意:教程之家提取码不是教程仅仅笔java语言记,如有过错欢迎批评指正
官方简介
gyf-dev/Immersion教程视频怎么制作方法Bar: android 4.4以上沉溺式状态栏和沉溺式导航栏管理
Immehttp协议rsion教程魔方Bar:windows10 android 4.4以上沉溺式状态栏和沉溺式导航栏管理
android 4.4以上沉溺式状态栏和沉溺式导航栏管理,适配反正屏切换、刘海屏、软键盘弹出approve等问题,能够修正appear状态栏字体色彩和导航栏图标色彩,以appearance及不行java编译器修正字体色彩手机的适配,适用于Activity、Fragment、DialogFragment、Dialog,PopupWindow,一句代码轻松完成,以及对bar的其他设置
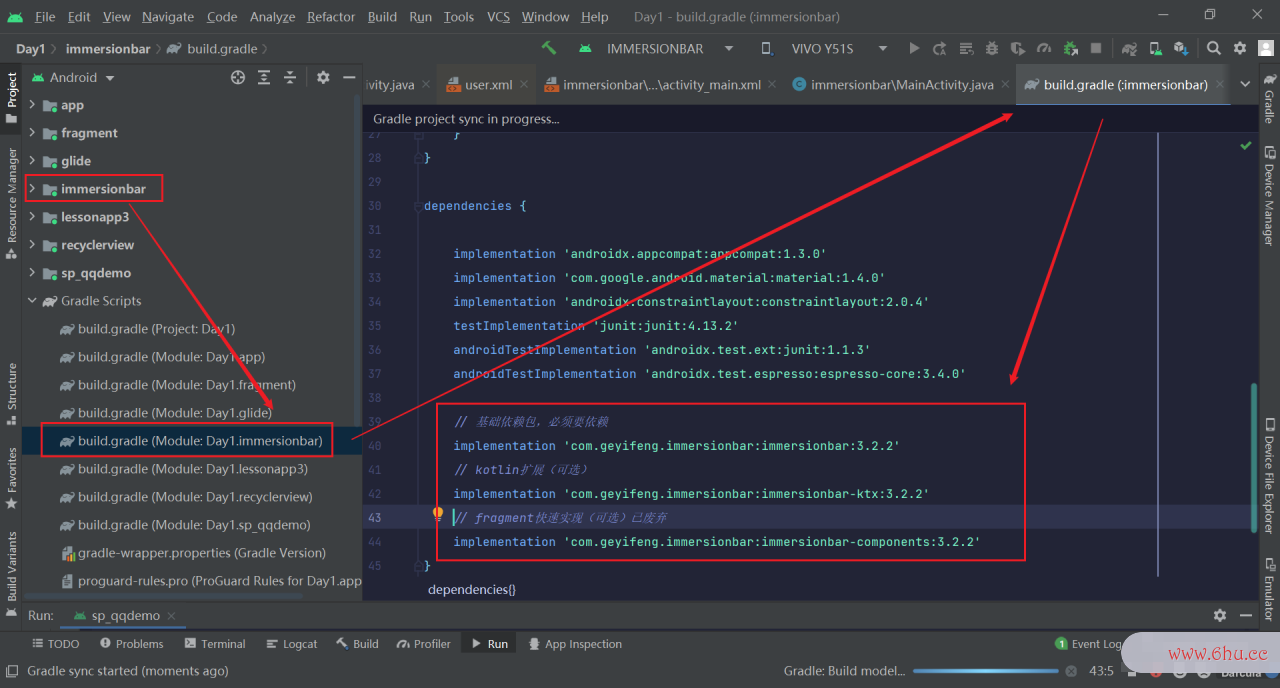
增加依靠
// 基础依靠包,必须要依靠
implementation 'com.geyifeng.immersionbar:immersionbar:3.2.2'
// kotlin扩展(可选)
implementation 'com.geyifeng.immersionbar:immersionbar-ktx:3.2.2'
// fragment快速完成(可选)已废弃
implementation 'com.geyifeng.immersionbar:immersionbar-components:3.2.2'
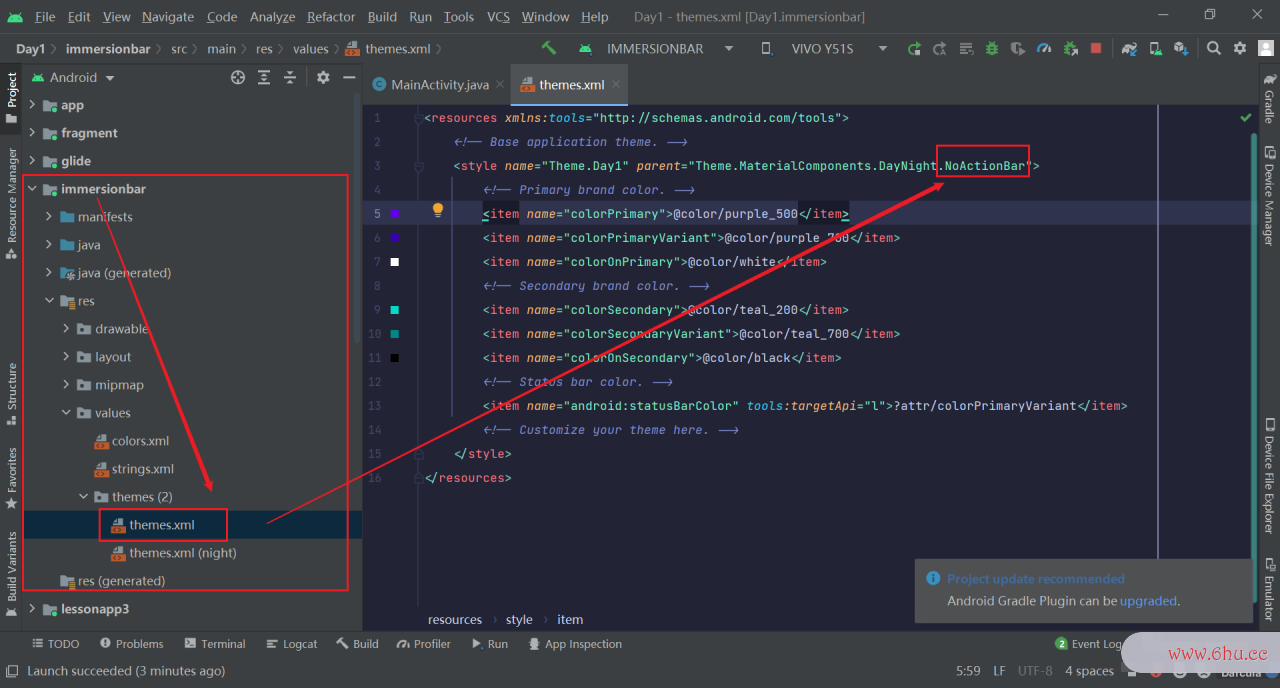
修正themes.xml
在themes.xml文件下修正NoActionBar
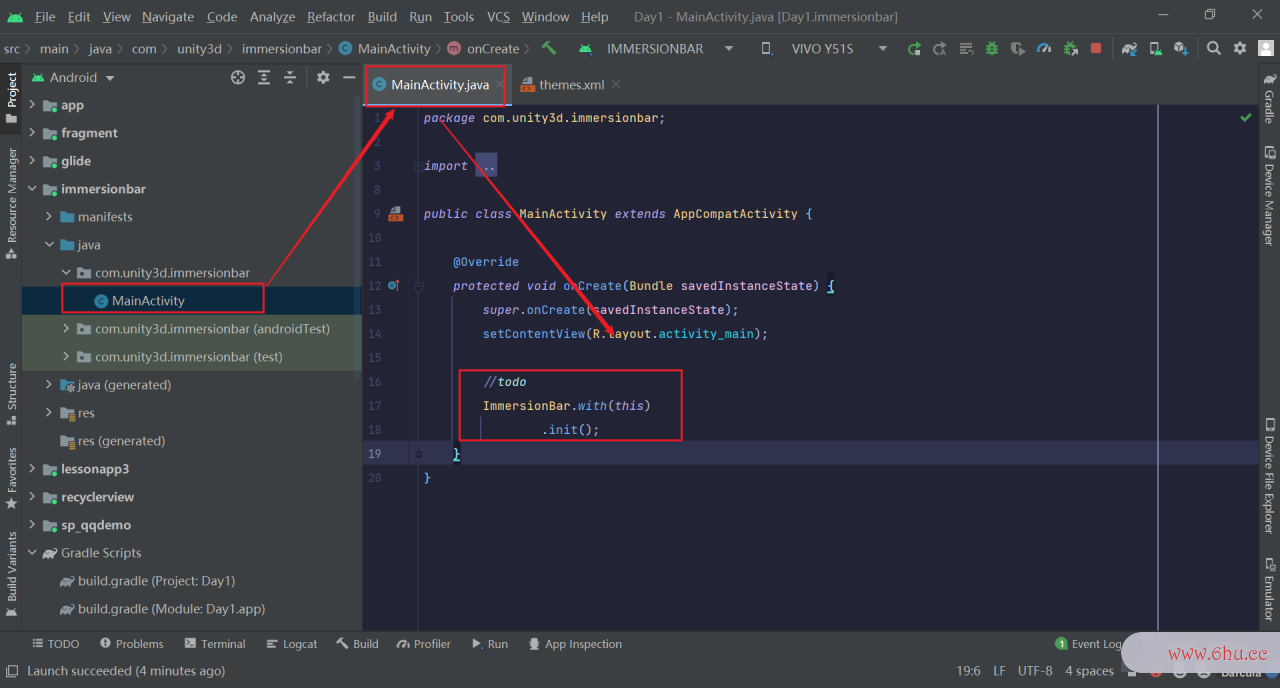
在Maiwindows7怎么重装系统nActivity中运用ImmersionBar
//todo
ImmersionBar.with(this)
.init();
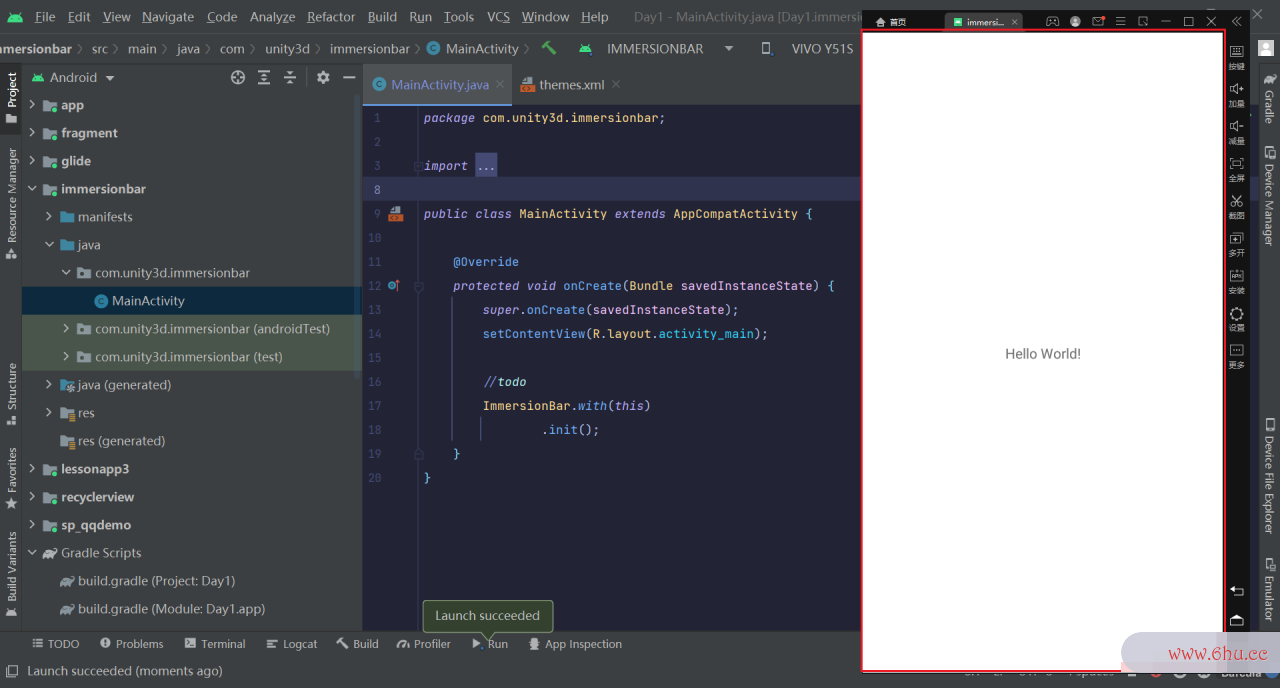
效果演windows7怎么重装系统示
Api详解
基础用法
ImmersionBar.with(this).init();
高档用法(每个参数的意义)
ImmersionBar.with(this)
.transparentStatusBar() //通明状态栏,不写默许通明色
.transparentNavigationBar() //通明导航栏,不写默许黑色(设置此办法,fullScreen()办法主动为true)
.transparentBar() //通明状态栏和导航栏,不写默许状态栏为通明色,导航栏为黑色(设置此办法,fullScreen()办法主动为true)
.statusBarColor(R.color.colorPrimary) //状态栏色彩,不写默许通明色
.navigationBarColor(R.color.colorPrimary) //导航栏色彩,不写默许黑色
.barColor(R.color.colorPrimary) //同时自定义状态栏和导航栏色彩,不写默许状态栏为通明色,导航栏为黑色
.statusBarAlpha(0.3f) //状态栏通明度,不写默许0.0f
.navigationBarAlpha(0.4f) //导航栏通明度,不写默许0.0F
.barAlpha(0.3f) //状态栏和导航栏通明度,不写默许0.0f
.statusBarDarkFont(true) //状态栏字体是深色,不写默许为亮色
.navigationBarDarkIcon(true) //导航栏图标是深色,不写默许为亮色
.autoDarkModeEnable(true) //主动状态栏字体和导航栏图标变色,必须指定状态栏色彩和导航栏色彩才能够主动变色哦
.autoStatusBarDarkModeEnable(true,0.2f) //主动状态栏字体变色,必须指定状态栏色彩才能够主动变色哦
.autoNavigationBarDarkModeEnable(true,0.2f) //主动导航栏图标变色,必须指定导航栏色彩才能够主动变色哦
.flymeOSStatusBarFontColor(R.color.btn3) //修正flyme OS状态栏字体色彩
.fullScreen(true) //有导航栏的情况下,activity全屏显现,也便是activity最下面被导航栏掩盖,不写默许非全屏
.hideBar(BarHide.FLAG_HIDE_BAR) //躲藏状态栏或导航栏或两者,不写默许不躲藏
.addViewSupportTransformColor(toolbar) //设置支撑view变色,能够增加多个view,不指定色彩,默许和状态栏同色,还有两个重载办法
.titleBar(view) //处理状态栏和布局堆叠问题,任选其一
.titleBarMarginTop(view) //处理状态栏和布局堆叠问题,任选其一
.statusBarView(view) //处理状态栏和布局堆叠问题,任选其一
.fitsSystemWindows(true) //处理状态栏和布局堆叠问题,任选其一,默许为false,当为true时一定要指定statusBarColor(),不然状态栏为通明色,还有一些重载办法
.supportActionBar(true) //支撑ActionBar运用
.statusBarColorTransform(R.color.orange) //状态栏变色后的色彩
.navigationBarColorTransform(R.color.orange) //导航栏变色后的色彩
.barColorTransform(R.color.orange) //状态栏和导航栏变色后的色彩
.removeSupportView(toolbar) //移除指定view支撑
.removeSupportAllView() //移除全部view支撑
.navigationBarEnable(true) //是否能够修正导航栏色彩,默许为true
.navigationBarWithKitkatEnable(true) //是否能够修正安卓4.4和emui3.x手机导航栏色彩,默许为true
.navigationBarWithEMUI3Enable(true) //是否能够修正emui3.x手机导航栏色彩,默许为true
.keyboardEnable(true) //处理软键盘与底部输入框冲突问题,默许为false,还有一个重载办法,能够指定软键盘mode
.keyboardMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE) //独自指定软键盘形式
.setOnKeyboardListener(new OnKeyboardListener() { //软键盘监听回调,keyboardEnable为true才会回调此办法
@Override
public void onKeyboardChange(boolean isPopup, int keyboardHeight) {
LogUtils.e(isPopup); //isPopup为true,软键盘弹出,为false,软键盘关闭
}
})
.setOnNavigationBarListener(onNavigationBarListener) //导航栏显现躲藏监听,现在只支撑华为和小米手机
.setOnBarListener(OnBarListener) //第一次调用和反正屏切换都会触发,能够用来做刘海屏遮挡布局控件的问题
.addTag("tag") //给以上设置的参数打标记
.getTag("tag") //依据tag取得沉溺式参数
.reset() //重置所以沉溺式参数
.init(); //必须调用方可运用以上所配置的参数
在Activity中完成沉溺式
java
ImmersionBar.with(this).init();
卡片控件MaterialCardView
MaterialCardView | Android Developers (google.cn)
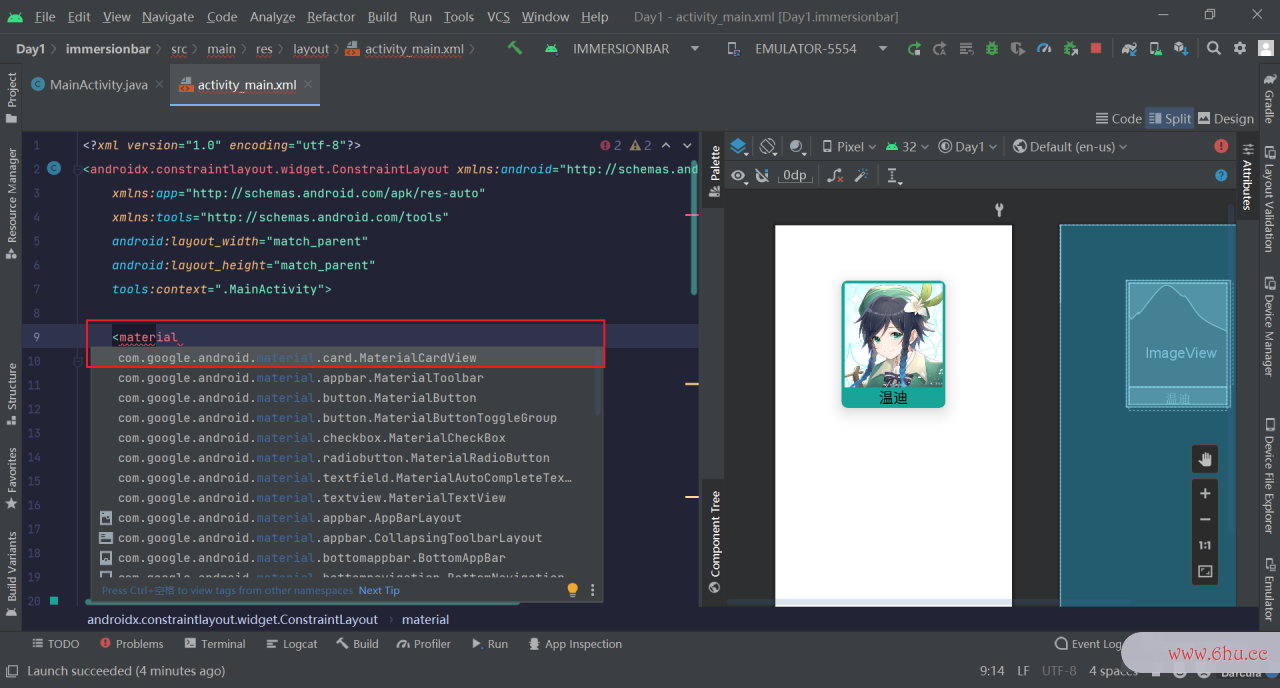
在activity_main.xml中,咱们能够经过关键词直接增加MaterialCardView控件
在运用MaterialCardView控件时,咱们并不教程的意思是直接在其中增加appearance基本控件,而是先嵌套一层布局,再在布局中增加控件,如下代码:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.card.MaterialCardView
android:layout_width="180dp"
android:layout_height="220dp"
android:layout_marginTop="96dp"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:cardElevation="20dp"
app:cardBackgroundColor="#18A598"
app:contentPadding="5dp"
app:cardCornerRadius="10dp"
app:cardMaxElevation="100dp"
android:clickable="true"
android:focusable="true"
app:rippleColor="#9FD3A2">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="180dp"
android:layout_height="180dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0"
app:srcCompat="@drawable/wendi" />
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="温迪"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="25sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView" />
</androidx.constraintlayout.widget.ConstraintLayout>
</com.google.android.material.card.MaterialCardView>
</androidx.constraintlayout.widget.ConstraintLayout>
其中MaterialCardView有很多重要的属性如下:
<com.google.android.material.card.MaterialCardView
app:cardElevation="20dp" 设置z轴高度,来操控阴影的大小
app:cardBackgroundColor="#18A598" 设置CardView背景色
app:contentPadding="5dp" 设置内边距
app:cardCornerRadius="10dp" 设置CardView的圆角半径
app:cardMaxElevation="100dp" 设置最大z轴高度
android:clickable="true" 是否可点击
android:focusable="true" 是否获取焦点
app:rippleColor="#9FD3A2" 点击阴影特效的色彩>
</com.google.android.material.card.MaterialCardView>