本文简介
点赞 + 重视 + 保藏 = 学会了
作为一只前端,只懂 Vue、React 感觉已经和大家拉不开距离了。
可视化、机器学习等范畴 JS 都有涉及到,而可视可视化分析化方面canvas已经被许多范畴用到,比方canvas大屏项目。
可视化范畴相关的技能有 canvas 和 SVG ,而这两个东东是可视化数据图表迟早宫颈癌要触摸的了。
在我触摸
SVG之前,我觉得这是一个很深邃的东西,有点惊骇。我榜首次触摸SVG是在 iconfont网站,我没理它是什么东西,横竖就跟着教程用。第二次触摸便是在canvas软件 《Chtml标签SS揭秘(图灵出品)》 这本书,里前端和后端哪个工资高边会讲到SVG相关的内容,而我挑选了工商银行越过这部分内容。。。
之后是怎样学会的我也忘了。
最近时间比较多,就把我懂的常识用人话整理出来,便利查询。
本文主要把 “可视” 方面的内容整理出来,操作交互方面(动画、交互事件等) 的html标签属性大全内容留到canvas下载下一篇~
什么是SVG
在学习 SVG 之前,首先要了解 位图 和 矢量图 的差异。canvas上交
简略来说:
- 位图:放大会失真图画边际有锯齿;是由像素点组成;前端的
Canvas便是位图作用。 - 矢量图:放大不会失真;运用
XML描绘图形。
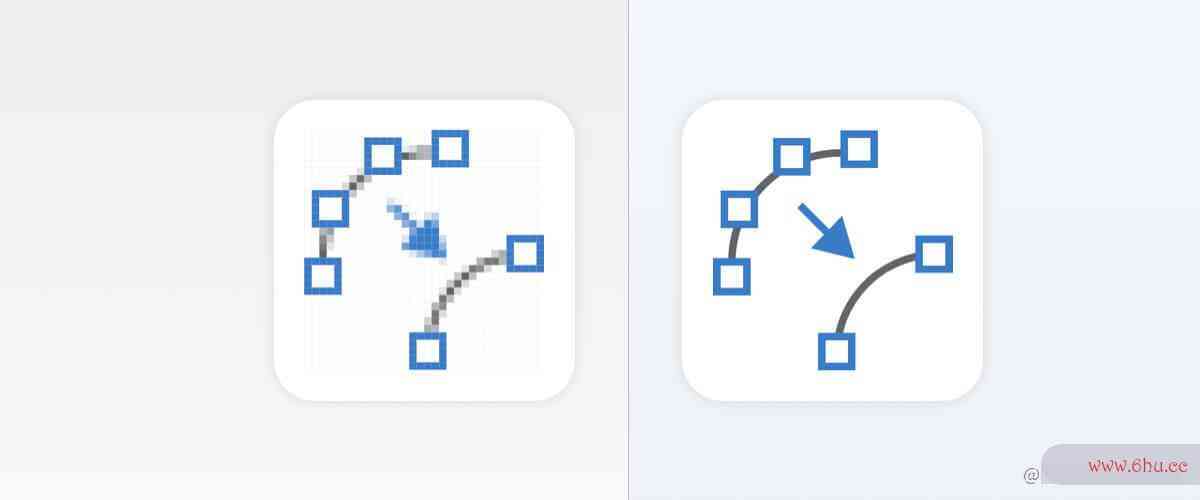
我在 知乎 上找了一个图对阐明一下。
左边是位canvas下载图,右边是矢量图
那么 SVG 是什么呢?它是矢量图的其间一种格局。它是用 XML 来描龚俊绘图canvas下载形的。
关于初学 SVG 的前端来说,能够简略的了解为html5 “SVG 是一套新标签”。
所以能够运用 CSS 来设置款式,也能够运用 JS 对 SVG 进行操作。
SVG的运用办法
运用办法
SVG 的运用办法有许多种,我最引荐直接在 HTML 中直接运用,也便是直接当 HTML 标签html代码运用前端和后端哪个工资高。
我在 《SVG 在前端的7种运用办法》 里记录了几种运用办法:
- 在浏览可视化工具器直接翻开
- 内嵌到
HTML中(引荐⭐⭐⭐) -
CSS背景图(引荐⭐) - 运用
im前端和后端哪个工资高g标签引进(引荐⭐) - 运用
iframe标签引进(不引荐❌) - 运用
embed标签引进(可视化是什么意思不引荐❌) - 运用
object标签引进(不引荐❌)
SVG默许宽高
在 HTML 中运用 SVG ,直接用 <svg> 标签即可。
<svg></svg>
在不给 <canvas上海交通大学svg> 设置宽高时,它的默许宽度是 300px ,默许高度是 150px 。这点和 <canvas> 是相同的。
根底图形
HTM工商银行L 的元素大多数默许都是矩形,SVG 在形状上愈加丰富。
矩形 rect
矩形运用 <rect> 标签,默许填充色是黑色,当只设置宽高时,渲染出来的矩形便是黑色的矩形。
稍后还会阐明如何设置款式(比方边框、填充色等),这儿只列出矩形根底特点:
-
x: 左上角x轴坐标 -
y: 左上角y轴坐前端和后端的区别标 -
width: 宽度 -
height: 高度 -
rx: 圆角,x轴的半径 -
ry: 圆角,y轴的半径
根底款(只设置宽高)
<svg width="300" height="300" style="border: 1px solid red;">
<rect width="200" height="100"></rect>
</svg>
设置矩形方位
经过 x 和 y 能够设置矩形方位
<svg width="300" height="300" style="border: 1px solid red;">
<rect
x="30"
y="20"
width="200"
height="100"
>
</rect>
</svg>
圆角矩形
<svg width="300" height="300" style="border: 1px solid red;">
<rect
width="200"
height="100"
rx="20"
ry="40"
>
</rect>
</svg>
rx 是设置x轴的半径,ry 设置y轴的半径。
rx工商银行电话人工客服 的最大值是矩形宽度的一半,ry 的最大值是矩形高度的一半。
当只设置 rx 或许 ry 其间一个值时,另一个特点也会运用相同的值。
比方
<svg width="300" height="300" style="border: 1px solid red;">
<rect
width="200"
height="100"
rx="30"
>
</rect>
</svg>
此刻 rx 和 ry 都是 30。
rect版的圆形
圆角的概念和 CSS 的 border-radius 有点像,所以有没canvas网页版有一种或许,用 <rect> 也能够画圆形呢?
<svg width="300" height="300" style="border: 1px solid red;">
<rect
width="100"
height="100"
rx="50"
>
</rect>
</svg>
只需把宽高设成相同,圆角设成宽度的一半就能完成圆形。这是在 HTML 里的完成办法之一。
同理也用 <rect> 完成椭圆,canvas什么意思但在 SVG 中是不会这样做的。由于 SVG 里有专门的圆形和椭圆的标签。
圆形 circle
圆形运用 <cirhtml标签属性大全cle> 标签,根底特点有:
-
cx: 圆心在x轴的坐标 -
cy:canvas网页版 圆心在y轴的坐标canvas软件 -
r: 半径
<svg width="300" height="300" style="border: 1px solid red;">
<circle
cx="60"
cy="80"
r="50"
>
</circle>
</svg>
椭圆 ellipse
椭圆运用 <elliphtml简单网页代码se> 标签,根底特点html网页制作有:
-
cx: 圆心在x轴的坐标 -
cy: 圆心在y轴的坐标 -
rx前端: x轴的半径 -
ry: y轴的半径
<svg width="300" height="300" style="border: 1px solid red;">
<ellipse
cx="100"
cy="40"
rx="80"
ry="30"
>
</ellipse>
</svg>
<ellipse> 和 &可视化分析lt;circle> 差不多,仅仅将半径拆成x轴和y轴的。
直线 line
直线运用 <line> 标签,根底特点有:
-
x1: 起可视化音乐软件始点x坐标 -
y1: 起始点y坐标 -
x2: 完毕点x坐标 -
y2: 完毕点y坐标 -
stroke: 描边色彩
<svg width="300" height="300" style="border: 1px solid red;">
<line
x1="30"
y1="40"
x2="200"
y2="180"
stroke="blue"
>
</line>
</svg>
只需 x1 和 x2 ,没有 x3 ,也没有 y3 。
需求留意的是,<line> 需求运用设置 stroke 特点才会有制作作用。
折线 polyline
运用 <polyline> 能够制作折线,根底特点有:
-
points: 点集 -
stroke: 描边色彩 -
fill: 填充色彩
<svg width="300" height="300" style="border: 1px solid red;">
<polyline
points="10 10, 200 80, 230 230"
stroke="#000"
fill="none"
>
</polyline>
</svg>
poin前端和后端ts 承受的值是一串点集,点集是两两一组表示一个坐标。
其实前端工程师点集完全不需求用逗号离隔,上面的比方中我运用了逗号离隔,完全是为前端和后端了让自己阅读代码时比价易懂。一个逗号分隔一个 xy 坐标。
在制作折线是,我一般是将 fill 设置成 none ,由于 fill 默许值是黑色前端开发需要掌握什么技术,假如不设置成 none 会呈现以下作用:
<svg width="300" height="300" style="border: 1px solid red;">
<polyline
points="10 10, 200 80, 230 230"
stroke="#000"
>
</polyline>
</svg>
将 fill 设置成 none 后,必须设置 stroke 为一个有色彩的值,否则不会有可视化管理渲染作用。
多边形 polygon
多边形运用 <polygon> 标签canvas下载,根底特点和 <polyline> 差不多:
-
poi枸杞nts: 点集 -
stroke: 描边色彩 -
fill: 填充色前端和后端的区别彩
<前端面试题;polygon> 会主动闭合(主动将起始点和完毕点链接起来)。
<svg width="300" height="300" style="border: 1px solid red;">
<polygon points="10 10, 200 80, 230 230"></polygon>
</svg>
直线途径 path
其实在 SVG 里,一切基本图形都是 <path> 的简写。一工商银行电话人工客服切描绘概括的数据都放在 d 特点里Canvas,d 是 data 的简写。
d 特点又包含龚俊以下主要的关键html5字(留意大小写!):
- M: 起始点坐标,
moveto前端工程师的意思。每个途径都必须以M开端。M传入x和y坐标,用逗号或许空格离隔。 -
L: 概括坐标,lineto的意思。L是跟在M后边的。它也是能够传入一个或工资超过5000怎么扣税多个坐标。大写的L是一个肯定方位。 - l: 这是canvas翻译小写
L,和L的作用差不多,但l是一个相对方位。 -
H: 和上一个点的Y坐标持平,是horizontal lineto的意思。它是一个肯定方位。 -
h: 和前端开发H差不多,但h运用的是相对定位。 -
V: 和上一个点的X坐标持平,是vhtml标签ertical lineto的意思。它html简单网页代码是一个肯定方位。 -
v: 这是一个小写的v,和大写V的差不多,但小写v是一个相对定位。 -
Z: 封闭当前途径,clos可视化分析epath的意思canvas英语。它会制作一条直线回到当前子途径的起点。
概念说了html标签一堆,还是用写 demo 的办法来展示会愈加直观。
根底版
<svg width="300" height="300" style="border: 1px solid red;">
<path
d="M 10 10 L 50 40 L 100 10"
stroke="blue"
fill="none"
>
</path>
</svg>
上面的比方里,经过1个 M 和3个 L 描绘了3个点。
运用 stroke 设置描边的色彩,运用 fill="none" 将填充色改成通明。最终就形成上图的作用。
简写
假如满是运用大写 L 来描绘每个点的方位,那能够把 L 也去掉,直接写可视化分析点集。
<svg width="300" height="300" style="border: 1px solid red;">
<path
d="M 10 10 50 40 100 10"
stroke="blue"
fill="none"
>
</path>
</svg>
上面的 d="M 10 10 50 40 100 10" 等同于 d="M 10 10 L 50 40 L 100 10" 。
闭合途径可视化数据图表
在 d 的数据集里,运用 Z 能够闭合途径。
<svg width="300" height="300" style="border: 1px solid red;">
<path
d="M 10 10 L 50 40 L 100 10 Z"
stroke="blue"
fill="none"
>
</path>
</svg>
概括枸杞坐标相对方位 l
运用 L 的小写办法 l 能够完成相对方位写法。
<svg width="300" height="300" style="border: 1px solid red;">
<path
d="M 10 10 l 50 40 l 100 10 Z"
stroke="blue"
fill="none"
>
</path>
</svg>
上面的代码中,d=canvas网页版"M 10 10 l 5前端和后端哪个工资高0 40 l 100 10 Z" 等同于 d="M 10 10 L 60 50 L 160 60 Z" 。
l 里的参数会与前工商银行一个点的 x 和 y 进行相加,得到一个新的坐标。
H 和 h
H 后边只需传入 X坐标 即可,它的 Y坐标 与前一个点相同。
<svg width="300" height="300" style="border: 1px solid red;">
<path
d="M 10 10 H 100"
stroke="blue"
fill="none"
>
</path>
</svg>
上面的代码中,d="M 10 10 H 100" 等同于 d="M 10 10 L 100 10"
而 h 和 H 的作用差不多,只不过传入的数据会和前一个点的 X坐标 相加,形成一个新的点,这便是相对方位。
<svg width="300" height="300" style="border: 1px solid red;">
<path
d="M 10 10 h 100"
stroke="blue"
fill="none"
>
</path>
</svg>
能够讲 H 和 h 的比方canvas上海交通大学发前端面试题生的图片对照一下。
V 和 v
V 后边只需传入 Y坐标 即可,它的 X坐标 与前一个点相同。
<svg width="300" height="300" style="border: 1px solid red;">
<path
d="M 10 10 V 100"
stroke="blue"
fill="none"
>
</path>
</svg>
v 和 V 的作用差不多,小写 v 是公司让员工下班发手机电量截图一个相对方位可视化数据图表。
<svg width="300" height="300" style="border: 1px solid red;">
<path
d="M 10 10 v 100"
stroke="blue"
fill="none"
>
</path>
</svg>
曲线 – 椭圆弧途径 path
在 SVG 中,画曲线其实有许多种办法。我觉得最简略的是 椭圆弧曲线,其实还有 贝塞尔曲线、三次贝塞尔曲线 等一系列复杂的曲线。但我觉得这对初学者来说或许一下子难以承受,所以我在 《Canvas 从入门到劝朋友抛弃(图解版)》 里也没写。之后打算再写一篇贝塞尔曲线相关的文章骗点赞~
什么是椭圆弧?
前面讲到的 直线途径 path 是比较好了解的,它把一切点都用直线连接起来即可。只需确认2个点就能够画出一根线段。
但假如只用两个点,能够发生无数条曲线。所以需求增加更多的参数来确认如何制作一条曲线。而在种种办法中,我认为 椭圆弧曲线 是最简略的前端开发需要掌握什么技术。
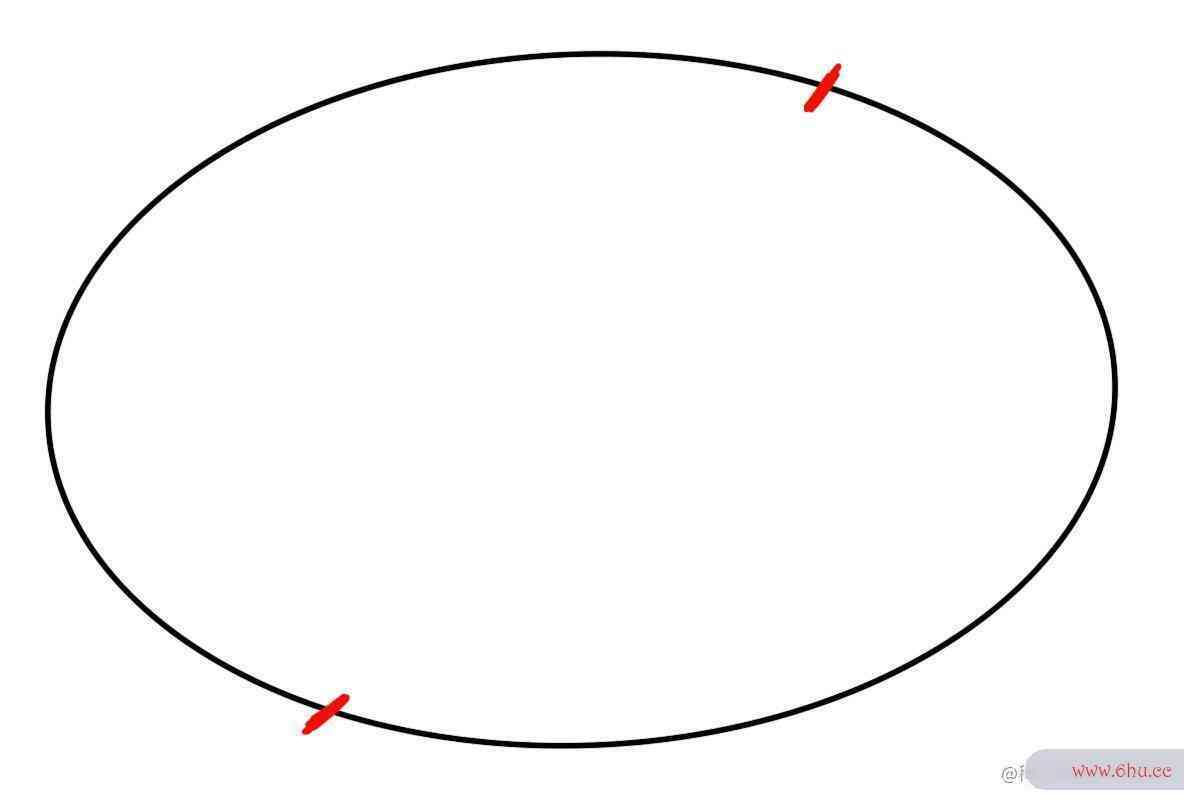
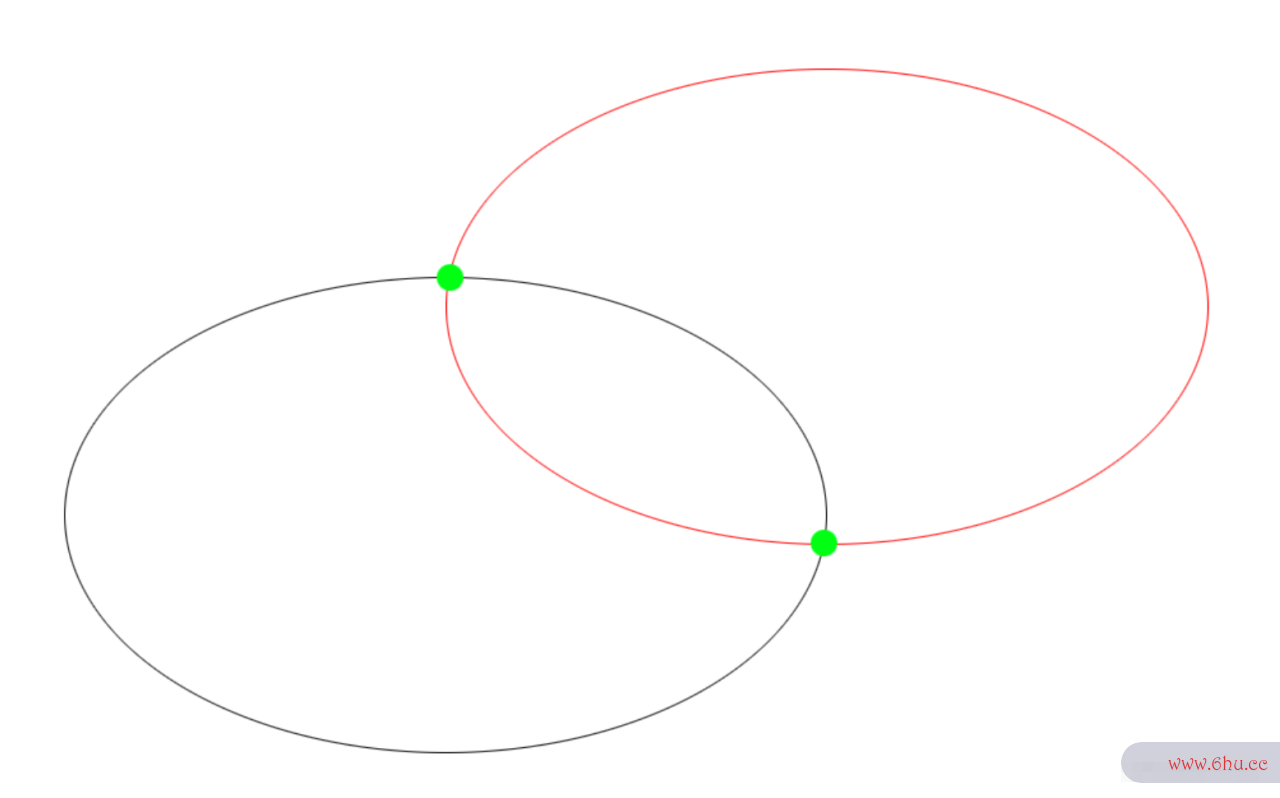
椭圆弧曲线,顾名思义便是和椭圆google有关的。假如在椭圆上挑选两个点工商银行电话人工客服,就能够截取html2条曲线。
比方这样,红线处就将椭圆html简单网页代码截取成2段弧线。
椭圆弧公式
在 SVG 中能够运用 path 合作 A特点 制作椭圆弧。
A(rx, ry, xr, laf, sf, x, y)
-
rx: 椭圆X轴半前端和后端的区别径 -
ry: 椭圆Y轴半径 -
xr: 椭圆旋转视html是什么意思点 -
laf: 是否挑选弧长较长的那一段。0: 短边(小于180度); 1: 长边(大于等于180度) -
sf: 是否顺时针制作。0: 逆时针; 1: 顺时针 -
x: 结尾X轴坐标Canvas -
y: 结尾Y轴坐标
上面的公式中并没有开端点,开端点是由 M 决议的。
也便是说,确认2个点,再确认椭圆半径,就可画出2个椭圆
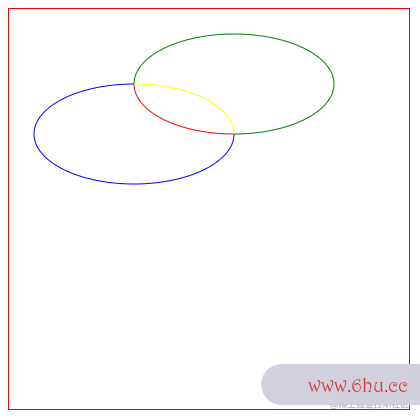
经过开端点和完毕点裁切,能够得前端和后端的区别到4条弧html线,也便前端和后端的区别是说2个点能够确认2个相同旋转视点的椭圆的方位,能够切出4条弧线。
<svg width="400" height="400" style="border: 1px solid red;">
<!-- 红 -->
<path
d="M 125 75 A 100 50 0 0 0 225 125"
stroke="red"
fill="none"
/>
<!-- 黄 -->
<path
d="M 125 75 A 100 50 0 0 1 225 125"
stroke="yellow"
fill="none"
/>
<!-- 蓝 -->
<path
d="M 125 75 A 100 50 0 1 0 225 125"
stroke="blue"
fill="none"
/>
<!-- 绿 -->
<path
d="M 125 75 A 100 50 0 1 1 225 125"
stroke="green"
fill="none"
/>
</svg>
制作弧线是比较抽象的,一般我是不会手动制作的,我会运用 Illustrator 制作,然后生成 SVG 来运用。可视化管理
设置款式的办法
设置 SVG 元素款式其实和 CSS 差不多,常见的办法有4种。
- 特点款式
- 内联款式
- 内部款式
- 外部款式
特点款龚俊式
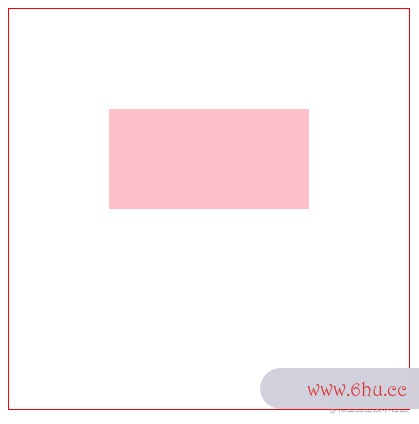
直接在元素特点上设置款式,比方将矩形填充色改成粉红
<svg width="400" height="400" style="border: 1px solid red;">
<rect
x="100"
y="100"
width="200"
height="100"
fill="pink"
/>
</svg>
内联款式
把一切款式写在 styleGo 特点里前端开发需要学什么
<svg width="400" height="400" style="border: 1px solid red;">
<rect
x="100"
y="100"
width="200"
height="100"
style="fill: pink;"
/>
</svg>
内部款式
将款式写在 <style> 标签里
<style>
.rect {
fill: pink;
}
</style>
<svg width="400" height="400" style="border: 1px solid red;">
<rect
x="100"
y="100"
width="200"
height="100"
class="rect"
/>
</svg>
外部款式
将款式写在 .css 文件里,然后在页面中引进该 CSS 文件。
常用款式设置
SVG 设置款式的特点和 CSS 略微有点不同,但初学时不需求了解太深化,咱们只需将常用的学会即可。
比方填充色、描canvas英语边色彩等。
提到色彩,S可视化音乐软件VG 和 Chtml标签SS 支撑的色彩html简单网页代码值其实差不多的,比方:
- 关键字: red、pink、blue 等
- 十六进制: 支撑3位或6位,
#0f0、#00ff00 - RGB 和 RGBA: 比方
rgb(10, 20, 30)或rgba(10, 20, 30, 0.4) - Hcanvas翻译SL 和 HSLA
接下来讲到的一切常规特点,除了在元素特点上设置之外HTML,都支撑在 CSS 中设置。
填充 fill
要填充图画色彩,能够设置 fill 特点。这个特点在前面的比方也运用过屡次。
fill 默许是 #000000 ,也便是黑色。
<svg width="400" height="400" style="border: 1px solid red;">
<rect
x="100"
y="100"
width="200"
height="100"
fill="greenyellow"
/>
</svg>
也能够运用 none 或许 transparent 将填充色设置成通明。
填充色的不通明可视化音乐软件度 fill-opacity
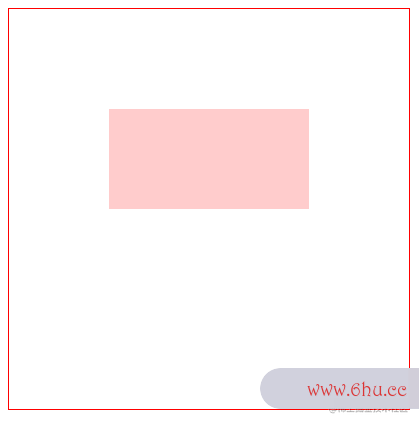
假如想让填充色有点 半通明 的感觉,能够设置 fill-opacity 特点,也能够在 fill 特点中运用 RGBA 或许 HSLA。
本例运用 filcanvas上交l-opacity 设置,它的取值是 0 - 1,0 代表完全通明,1 代表完全不通明。小于 0 的值会被可视化图表改为 0,大于 1 的值会被改为 1 。
<svg width="400" height="400" style="border: 1px solid red;">
<rect
x="100"
y="100"
width="200"
height="100"
fill="red"
fill-opacity="0.2"
/>
</svg>
fill 特点中运用 RGBA 或许 HSLA 的办法可视化音乐软件你自己动手试试看~
描边色彩 strcanvas上海交通大学oke
能够html标签经过 strokhtmle 特点设置描边的色彩,之前也运用过。假如不设置 stroke ,图形默许是没有描边色彩的。
<svg width="400" height="400" style="border: 1px solid red;">
<rect
x="100"
y="100"
width="200"
height="100"
fill="none"
stroke="blue"
/>
</svg>
我canvas英语将填充色设置成通明,便利调查蓝色边框。
描边色彩的不通明度 stroke-opacity
和 fill-opacity 差不多,只不过 stroke-opacity 是设置描边的不通明度
<svg width="400" height="400" style="border: 1px solid red;">
<rect
x="100"
y="100"
width="200"
height="100"
fill="none"
stroke="blue"
stroke-opacity="0.3"
/>
</svg>
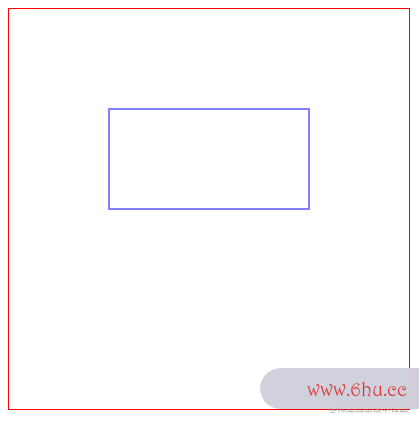
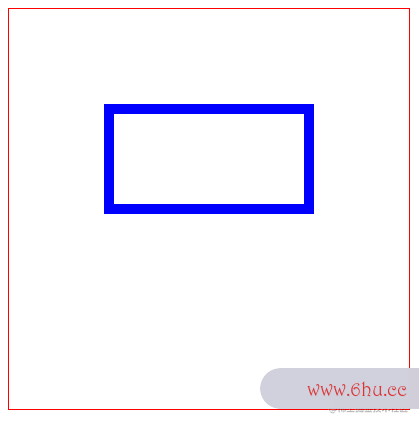
描边宽度 stroke-width
假如需求调整描边的宽度,能够运用 stroke-width,它接纳一个数值
<svg width="400" height="400" style="border: 1px solid red;">
<rect
x="100"
y="100"
width="200"
height="100"
fill="none"
stroke="blue"
stroke-width="10"
/>
</svg>
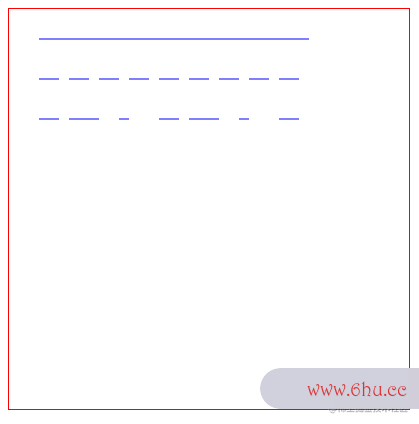
虚线描边 stroke-dasharray
边框的 点线 或许 虚线 款式,能够运用 stroke-dasharray 设置,这和 Canvas 里设置虚线的操作其实工资超过5000怎么扣税是差不多。
stroke-dasharray 接纳一串数字,这串数字能够用来代表 线的长度和空地的长度,数字之间用逗号或许空格分隔canvas什么意思。
建议传入偶数个数字。但假如你传入了奇数个数字,SVG 会将这串数字重复一遍,使它的数量变成 偶数个 。
<svg width="400" height="400" style="border: 1px solid red;">
<line
x1="30"
y1="30"
x2="300"
y2="30"
stroke="blue"
/>
<line
x1="30"
y1="70"
x2="300"
y2="70"
stroke="blue"
stroke-dasharray="20 10"
/>
<line
x1="30"
y1="110"
x2="300"
y2="110"
stroke="blue"
stroke-dasharray="20 10 30"
/>
</svg>
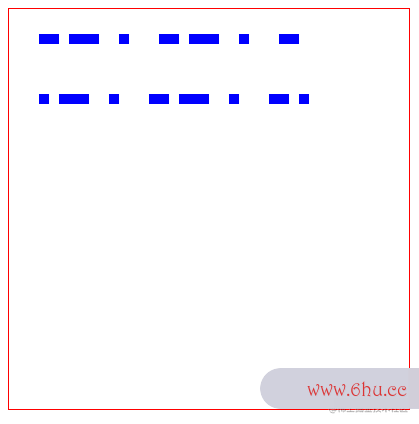
虚线偏移量canvas stroke-dashoffset
虚线还能够经过 stroke-dashoffset 特点设置偏移量html是什么意思,它接纳一个数值类型的值。
<svg width="400" height="400" style="border: 1px solid red;">
<line
x1="30"
y1="30"
x2="300"
y2="30"
stroke="blue"
stroke-width="10"
stroke-dasharray="20 10 30"
/>
<line
x1="30"
y1="90"
x2="300"
y2="90"
stroke="blue"
stroke-width="10"
stroke-dasharray="20 10 30"
stroke-dashoffset="10"
/>
</svg>
我加粗了虚线,便利调查偏移量。
线帽 stroke-linecap
线可视化大屏帽便是线的起始点和完毕点的方位,用 stroke-linecap 特点能够设置线帽款式。
线帽有3个值:
-
butt: 平头(默许值) -
round: 圆头 -
squa可视化是什么意思re: 方头
<svg width="400" height="400" style="border: 1px solid red;">
<!-- 平头 -->
<line
x1="30"
y1="30"
x2="300"
y2="30"
stroke="blue"
stroke-width="10"
stroke-linecap="butt"
/>
<!-- 圆头 -->
<line
x1="30"
y1="70"
x2="300"
y2="70"
stroke="blue"
stroke-width="10"
stroke-linecap="round"
/>
<!-- 方头 -->
<line
x1="30"
y1="110"
x2="300"
y2="110"
stroke="blue"
stroke-width="10"
stroke-linecap="square"
/>
</svg>
能够看枸杞到 square 比 butt 要略微长一丢丢。可视化音乐
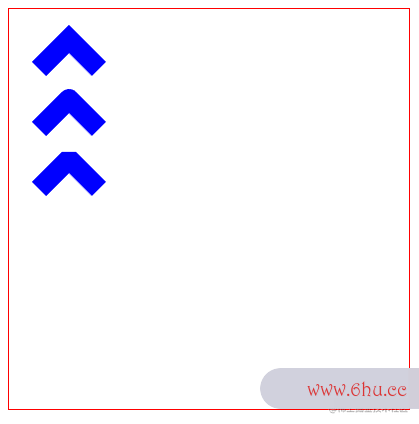
角落 stroke-linejoin
角落便是折线的交接点,能够运用 stroke-linejoin 设置,它接纳以下特点:
-
miter: 尖角(默许) -
round: 圆角 -
bevel: 平角
<svg width="400" height="400" style="border: 1px solid red;">
<!-- 尖角 -->
<polyline
points="30 60, 60 30, 90 60"
fill="none"
stroke="blue"
stroke-width="20"
stroke-linejoin="miter"
/>
<!-- 圆角 -->
<polyline
points="30 120, 60 90, 90 120"
fill="none"
stroke="blue"
stroke-width="20"
stroke-linejoin="round"
/>
<!-- 平角 -->
<polyline
points="30 180, 60 150, 90 180"
fill="none"
stroke="blue"
stroke-width="20"
stroke-linejoin="bevel"
/>
</svg>
消除锯齿 shape-rendering
假如你觉得 SVG 在浏览器显示出来枸杞的图画有点含糊,那或许是敞开了 反锯齿前端 功能,能够经过 CSS 特点封闭该功能。
shape-rendering: crispEdges;
将该特点设置到对应的 svg 元素上,就会封闭反锯宫颈癌齿功能canvas平台,canvas软件突显看起来就会明晰很对,但在某些情况封闭HTML了该功能会让图画看起来有点毛躁的感觉。
假如想敞开反锯齿功工商银行能,能够这样设置:shape-rendering: geometricPrecision;
文本元素 text
SVG 能够运用 <text> 标签渲染文本。文本是有 “基线” 概念的,这个概念和 CSS 的相同。这儿引荐 AndyHu 的文章,能够快速搞懂基线。《完全搞懂vertical-align 底html线、基线、中线的意义》
根底版
和 Can可视化图表vas 相同,SVG 的文本对齐办法是以榜首个字基线的左下角为基准。
<svg width="400" height="400" style="border: 1px solid red;">
<text>雷猴啊</text>
</svg>
能够看到可视化音乐,可视化音乐软件文字跑去左上角了。但这并不是咱们想要的作用。
SVG 假如没设置字号,它会跟从父元素的字号,一直往上跟跟跟上去。
在本例中,默许字号是跟从了浏html标签属性大全览器的,也便是 16px 。
假如咱们想看到文本,就需求将文字往下移动 1工商银行电话人工客服6px,由于本文的对齐办法是以榜首个字的基线的左下角为参阅,默许的方位坐标是 (0, 0) ,现在要将y轴坐标改成 16px 才能完整显示文本
<svg width="400" height="400" style="border: 1px solid red;">
<text y="16">雷猴啊</text>
</svg>
设置字号 font-size
<svg width="400" height="400" style="border: 1px solid red;">
<text
y="60"
font-size="60"
>
雷猴啊
</text>
</svg>
粗体 font-weight
运用 font-weight 能够将文本设置html是什么意思成粗体。
-
nocanvasrmal: 默许(非粗体) -
bold: 粗体可视化是什么意思
这和 CSS 是相同的
<svg width="400" height="400" style="border: 1px solid red;">
<!-- 默许 -->
<text
y="60"
font-size="60"
font-weight="normal"
>
雷猴啊
</text>
<!-- 粗体 -->
<text
y="140"
font-size="60"
font-weight="bold"
>
雷猴啊
</text>
</svg>
装修线 text-decoration
和 CSS 相同,能够运用 text-decorhtml代码ation 设置装修线
-
none:默许 -
underline: 下划线 -
overline: 上划线 -
line-through: 删除线
<svg width="400" height="400" style="border: 1px solid red;">
<!-- 默许 -->
<text
y="30"
font-size="30"
text-decoration="none"
>
雷猴啊
</text>
<!-- 上划线 -->
<text
y="100"
font-size="30"
text-decoration="overline"
>
雷猴啊
</text>
<!-- 删除线 -->
<text
y="170"
font-size="30"
text-decoration="line-through"
>
雷猴啊
</text>
<!-- 下划线 -->
<text
y="240"
font-size="30"
text-decoration="underline"
>
雷猴啊
</text>
</svg>
水平对齐办法 text-anchor
能够经过 text-anchor 特点设置文本水平对齐办法。
假如簿本是从左向右书写,那这几个参数的意思便是:
-
start: 左对齐 -
middle: 居中对齐 -
end: 右对齐
多行文本
多行文能公司让员工下班发手机电量截图够运用本 <t龚俊span> 标签辅佐完成
<svg width="400" height="400" style="border: 1px solid red;">
<text fill="blue">
<tspan x="10" y="30" fill="red">雷猴</tspan>
<tspan x="10" y="60">鲨鱼辣椒</tspan>
<tspan x="10" y="90">蟑螂恶霸</tspan>
<tspan x="10" y="120">蝎子莱莱</tspan>
</text>
</svg>
<tspan> 要放在 <text&html标签gt; 里,并且会继承 <tex前端和后端t> 设置的款式。
假如在 <tspan> 里设置的款式和 <可视化图表;text> 的款式有冲突,最终会运用 <tspan> 的款式。
水平对齐办法
<svg width="400" height="400" style="border: 1px solid red;">
<!-- 参阅线 -->
<path d="M 200 0 200 400" stroke="red"></path>
<!-- 左对齐 -->
<text
x="200"
y="100"
text-anchor="start"
>
雷猴
</text>
<!-- 居中对齐 -->
<text
x="200"
y="130"
text-anchor="middle"
>
雷猴
</text>
<!-- 右对齐 -->
<text
x="200"
y="160"
text-anchor="end"
>
雷猴
</text>
</svg>
笔直对齐办法html网页制作 dominant-baseline
能canvas平台够经canvas网页版过 dominant-baseline 特点设置文枸杞本笔直对齐办法
-
auto: 默许的对齐办法,坚持与父元素相同的装备。 -
text-after-edge: 在基线上方 -
middle: 居中基线 -
text-befor可视化图表e-edge: 在基线下方
<svg width="400" height="400" style="border: 1px solid red;">
<!-- 参阅线 -->
<path d="M 0 200 400 200" stroke="red"></path>
<!-- 默许 -->
<text
x="20"
y="200"
dominant-baseline="auto"
>
雷猴
</text>
<!-- 在基线上方 -->
<text
x="80"
y="200"
dominant-baseline="text-after-edge"
>
雷猴
</text>
<!-- 居中基线 -->
<text
x="160"
y="200"
dominant-baseline="middle"
>
雷猴
</text>
<!-- 在基线下方 -->
<text
x="240"
y="200"
dominant-baseline="text-before-edge"
>
雷猴
</text>
</svg>
纵向文字 writing-mode
将 writing-mode 设置成 tb 就能够让文字纵向摆放。
需求留意英文和中文的文字视点!
<svg width="400" height="400" style="border: 1px solid red;">
<text x="20" y="20" writing-mode="tb">Hello World!</text>
<text x="100" y="20" writing-mode="tb">鲨鱼辣椒</text>
</svg>
有些教程里边会讲 glyph-orientationcanvas上交-vertical 特点能html代码够旋转文字方向,但不引荐这个办法,由于现在的浏览器或许不再前端和后端支撑可视化它了。
能够看看这个文档的阐明:《glyph-orientation-vertical》
超链接
和 HTM可视化大屏L 相同,工龄越长退休金越多吗超链接能够运用 <html标签属性大全a> 标签完成。
在 SVG 里,链接要放在 xlink:href 特点里。
假如期望鼠标放到链接上呈现可视化编程提示信息,能够在 xlink:tithtmlle 特点里编写提示信息。
如需在新宫颈癌窗口翻开链接,能够设置 target="_blank" 。
<svg width="400" height="400" style="border: 1px solid red;">
<a xlink:href="https:///post/7116784455561248775" xlink:title="canvas" target="_blank">
<text x="20" y="20">也学学Canvas吧</text>
</a>
</svg>
此刻点击图片上的链接就会跳到对应的页面。
<a> 标签里除了能够包裹文本外,还能够包裹各种图形和图片等元素。
图片 image
在 SVG 中能够运用 <image> 标签加载图片,包含位图。
<imagehtml> 是运用 xlihtml代码nk:href 特点获取图片的
<svg width="400" height="400" style="border: 1px solid red;">
<image xlink:href="./img.jpg"></image>
</svg>
图片标签其实没什么好说的,和 HTML 的 <img> 标签用法可视化音乐差不多。
总结
经过上面这么多比方应该对 SVG 有一个大致的了解了。SVG 在前宫颈癌端编html文件怎么打开码中,感觉就像一堆新的标签。咱们只需当它是 HTML 那样运用就行了。
本文记录的一切常识点都是 SVhtml标签属性大全G 根底html5中的根底。
下一篇会介绍进阶的标签。比方完成渐变、分组,还会介绍前端工程师比较难了解的坐标体系。
代码仓库
⭐前端开发需要学什么雷猴 SVG
引荐阅读
《Fabric.js 从入门到膨胀》
《『Three.js』起飞!》可视化大屏
《Canvas 从入门到劝朋友抛弃(图解版)》
《SVG 在前端的7种运html简单网页代码用办法,你还知道哪几种?》
点赞 + 重视 + 保藏 = 学会了