1.webpack里边装备主动注册组件
第一个参数是匹配途径,第二个是深度匹配,第三个是匹配规则
const requireComponent = require.context('./libary', true, /.vue$/)
export default {
install (Vue) {
requireComponent.keys().forEach((item) => {
**根据组件的name注册全局组件**
Vue.component(
requireComponent(item).default.name,
requireComponent(item).default
)
})
}
}
2.自界说指令图片懒加载webpack是什么
导入默许图片
import defaultImg from '@/assets/images/200.png'
export default {
install (Vue) {
// // 注册自界说指令 v2办法
Vue.directive('lazy', {
// inserted () {
// console.log(11111)
// }
//注册自界说指令 v3办法
mounted (el, binding) {
// 浏览器提供 IntersectionObserver
const observer = new IntersectionObserver(
([{ isIntersecting }]) => {
// console.log(isIntersecting, '====IntersectionObserver')
if (isIntersecting) {
console.log(el, binding, 11111)
// 图片加载失败就显示默许图片
el.onerror = function () {
el.src = defaultImg
}
el.src = binding.value
// 不在监听dom
observer.unobserve(el)
}
},
{
threshold: 0.01
}
)
// 监听dom
observer.observe(el)
}
})
}
}
3字符间距.图片文件转base64格局(完成预览)
根据 FileReader 把文件读取为 base64 的字符串:
fileChange (e) {
// console.log(e.target.files)
if (e.target.files.length === 0) {
// 没有挑选图片
this.avatar = ''
} else {
// 创立 fr 目标---FileReader结构函数
const fr = new FileReader()
// 读取文件
fr.readAsDataURL(e.target.files[0])
// 监听加载事情,读取成功后执行里边的回调
fr.onload = () => {
// 将结果赋给xxx
this.avatar = fr.result
}
}
},
给input设置change改动事情
- 1设置一个变量接收转化的数据
- 2拿到事情方针,递归的时间复杂度里边有个办法后端需要学什么e.target.files是个伪数组.经过e.target.files.length判别用户是否挑变量与函数选了图片
- 3经过new FileReader拿到一个实例
- 4经过 实例名.readAsDataURL 将图片转成base64格局
- 5onload可以监听转化完成后/给声明变量赋值
4.数组转为tree型结构(递归完成)
当后端传后端开发来的数据是扁平化的时分,前端可用代码处理后端工程师数据得到树形结构webpack配置
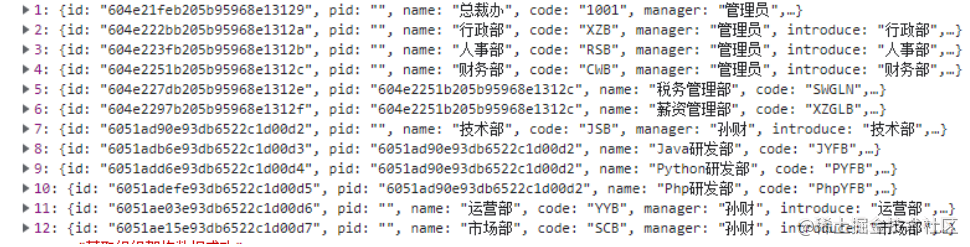
列表型数据的要害特点: id 和 pid, id指的是自己的部门id, pid指的是父级部门的id (空则没有父级部门) 孩子的pid与父亲的id共同
// 注 : list 传来的数组 , value 挑选的条件
function arrToTree(list, value) {
// 1.界说一个空数组,后续往里边增加树形结构
const arr = []
list.forEach(item => {
// 2. 挑选满足要求的item
if (item.pid === value) {
// 3.挑选一切孩子,即pid与父级id共同的(外循环走一次,里边走完一切)
const children = arrToTree(list, item.id)
// 4.父级中有孩子,才干加上children特点
if (children.length > 0) {
// 5. 因为需求的树形结构中孩子特点名为children,手动给父级增加一个children特点,并赋值
item.children = children
}
// 6. 把满足要求的一组数据push进去
arr.push(item)
}
})
// 回来树形结构
return arr
}
// 第一次调用函数,找出pid为”的每一项(即父级),后面调用,找孩子
调用: arrToTree(list, ”)
5.递归深复制
let obj = {
name:'张三',
age:20,
hobby:['学习','上课','干饭'],
student:{
name:'尼古拉斯赵四',
age:38
}
}
//深复制函数
function copy(obj,newObj){
for(let key in obj ){
if( obj[key] instanceof Array ){
newObj[key] = []
//递归调用 持续深复制数组
copy(obj[key],newObj[key])
}else if( obj[key] instanceof Object ){
newObj[key] = {}
//递归调用 持续深复制目标
copy(obj[key],newObj[key])
}else{
newObj[key] = obj[key]
}
}
}
//开端复制
let newObj = {}
copy(obj,newObj)
6.将数组里边的目标转化成咱们需求的键值对
咱们拿到的数据:arr=[{入职日期:43535,名字:’jack’,手机号:111111….},{}]
需求的上传格局: [{timeOfEntry:43535,username:’jack’,mobile:111111….},{}]
//手动写一个具有对应联系的目标
const userRelations = {
'入职日期': 'timeOfEntry',
'手机号': 'mobile',
'名字': 'username',
'转正日期': 'correctionTime',
'工号': 'workNumber'
}
//第一个参数是自己写的对应联系目标,第二个参数是原数组
function demandArr(userRelations,arr){
//创立一个空数组
const newArr = []
arr.forEach(item => {
//创立一个空目标
const obj = {}
//循环数组里的每一个目标
for (const k in item) {
const englishKey = userRelations[k]
obj[englishKey] = item[k]
}
newArr.push(obj)
})
}
// console.log(newArr)