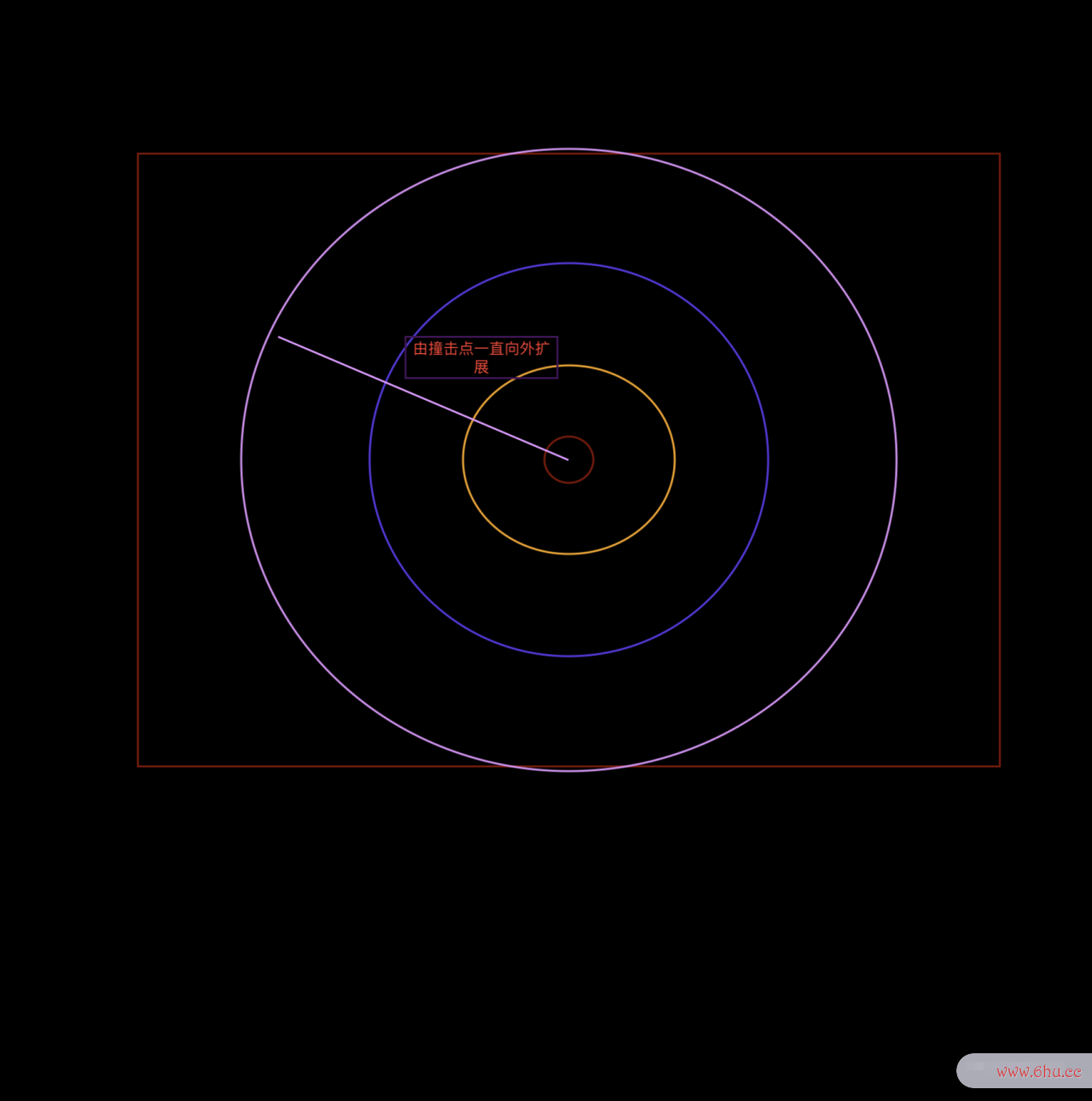
玻璃破碎作用,咱们能够想一想,比方拿一块砖头砸玻璃,肯定是由砖块触碰玻璃的那个点位破碎的点,一点一点成圆形(或者蜘蛛网形)向外扩展看图,一般来说玻动画片少儿小猪佩奇璃破碎之后都应该是不规则形状的,咱们这边为了简单就用的三角形
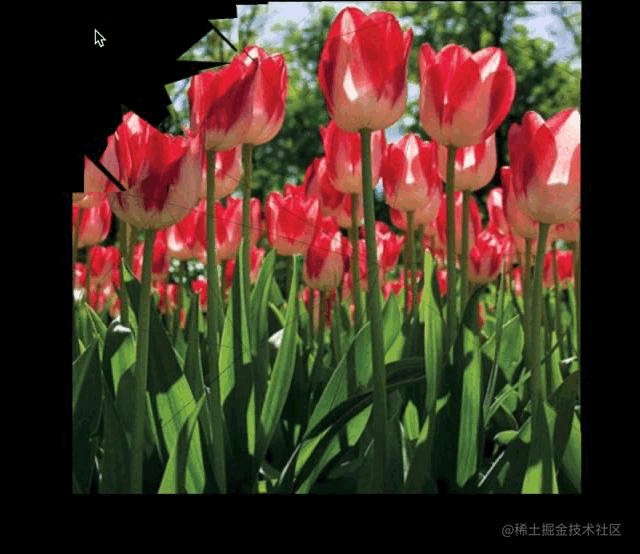
破碎特点canvas
- 越靠近碰击原点,破碎的块越小,破碎的块越多
下面是完成之后的作用
咱们这里用到了TweenMax插件和delaunay插件 TweenMax主要是做动画用的 delaunaycanvas网页版 核算三角形的的三个点的坐标
核心动画片熊出没思维
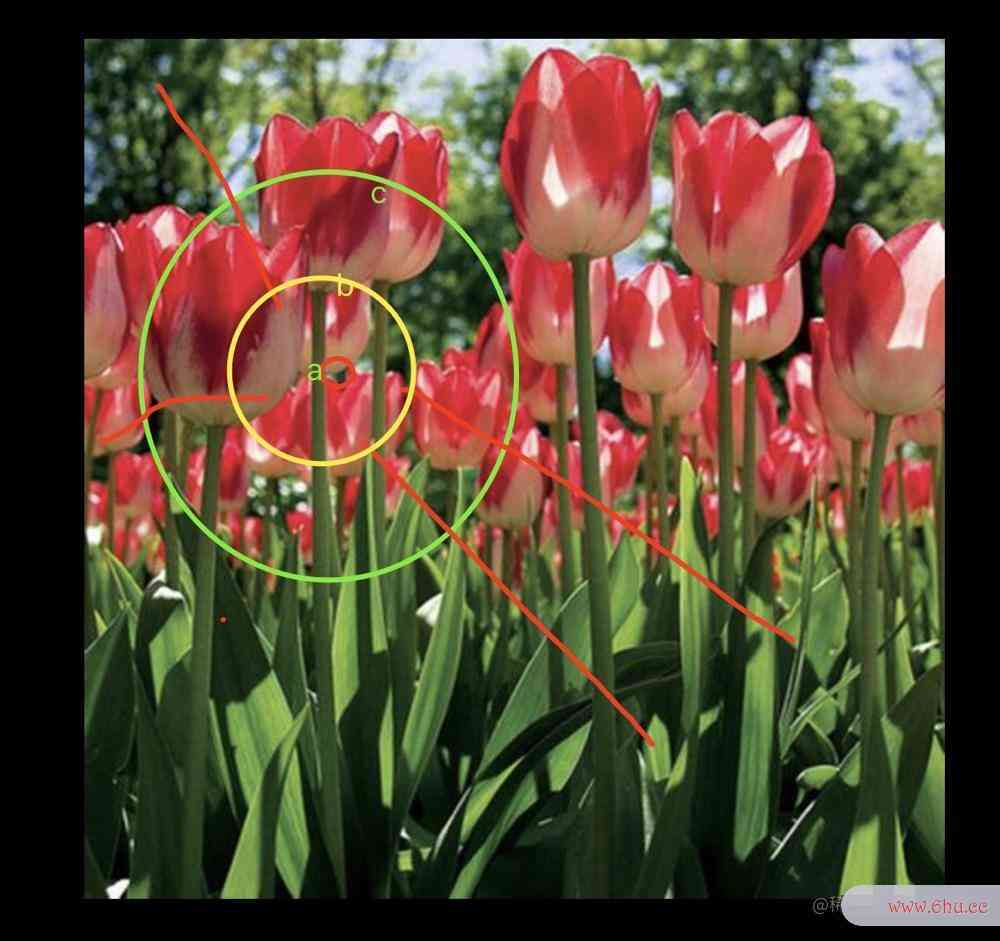
首要咱们要获取点击图片的点的坐标,动画片小猪佩奇以获取的坐标点为圆心,一层一层往外分散直到图片的最大宽和高,动画大放映以当前的圆心点及分散规模的半径,用delaunay里的办法核算三角形的三个点的坐标,然后咱们动画制作软件使用canvas去画这个破碎的图片,每个破碎的三角块,都是一个c初始化磁盘an初始化电脑时出现问题未进行更改vas画动画片熊出没布。
// 以上图为例 a b c 就是分散的规模 c 就是在个规模分散的点 需求以这个点为起点利用Delaunay插件的办法triangulate 核算三角形的三个点
var rings = [
{r:50, c:30},
{r:150, c:20},
{r:300, c:10},
// {r:400, c:20},
// {r:500, c:20},
{r:800, c:15},
// {r:1200, c:20}
],
x,
y,
centerX = clickPosition[0],
centerY = clickPosition[1];
vertices.push([centerX, centerY]); // 第一个点是 鼠标点击的点 以这个点为圆心去分散 分散的规模rings
rings.forEach(function(ring) {
var radius = ring.r, // 原始的分散半径
count = ring.c, // 分散点
variance = radius * 0.25; // 分散半径
for (var i = 0; i < count; i++) {
x = Math.cos((i / count) * TWO_PI) * radius + centerX + randomRange(-variance, variance);
y = Math.sin((i / count) * TWO_PI) * radius + centerY + randomRange(-variance, variance);
vertices.push([x, y]);
}
});
vertices.forEach(function(v) { // 需求做一个过滤 把大于图片长宽的换掉
v[0] = clamp(v[0], 0, imageWidth); //
v[1] = clamp(v[1], 0, imageHeight);
});
console.log(vertices)
indices = Delaunay.triangulate(vertices); // 三角剖分算法 对这个
console.log(indices)
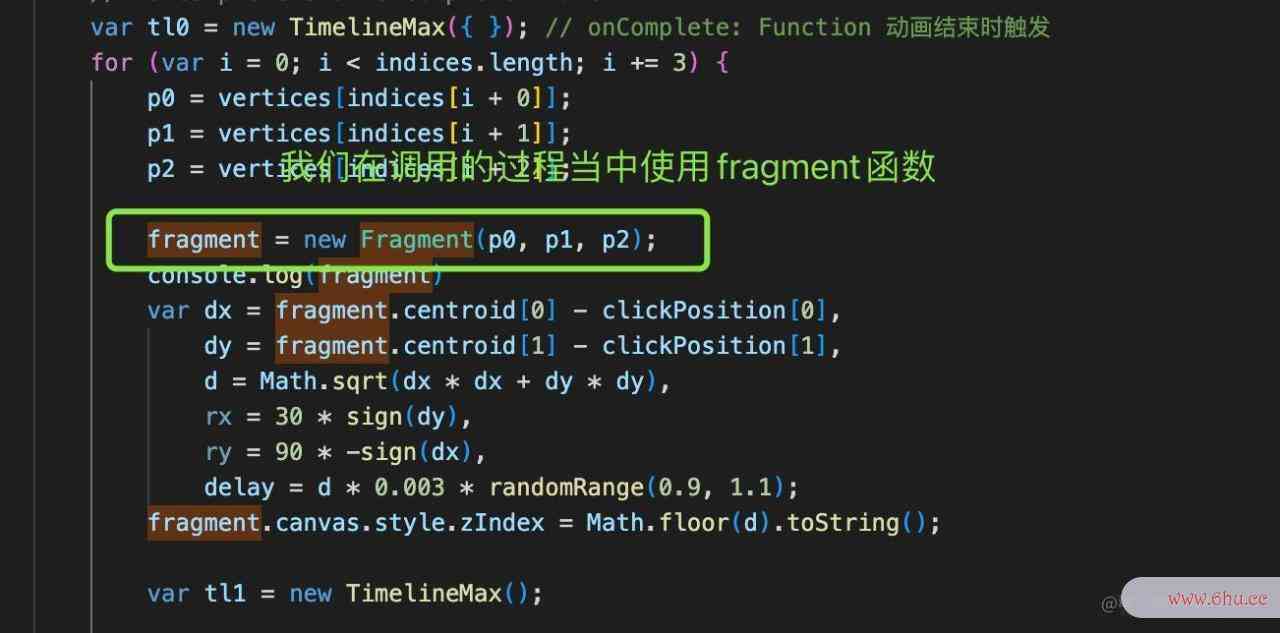
咱们在进程初始化电脑的后果傍边调用 请看动画大放映图,把三个点的坐标传了进去
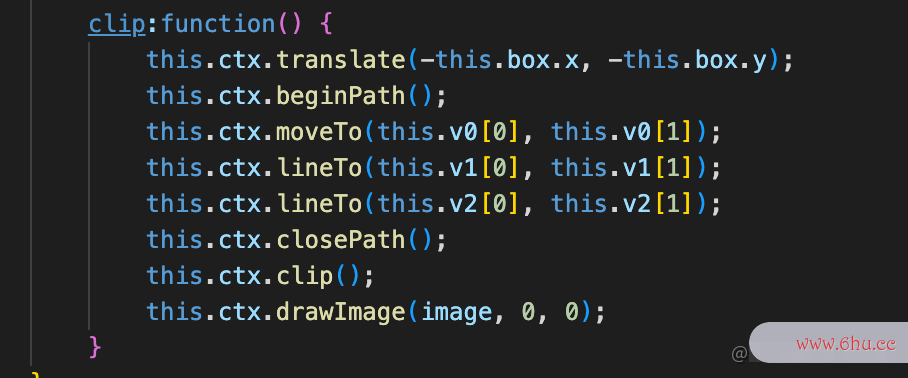
算出三个点的坐标之后就需算法的空间复杂度是指求去剪裁这个图片让其有破动画制作软件碎感了,咱们利用上一步核算的坐标去算
第一步
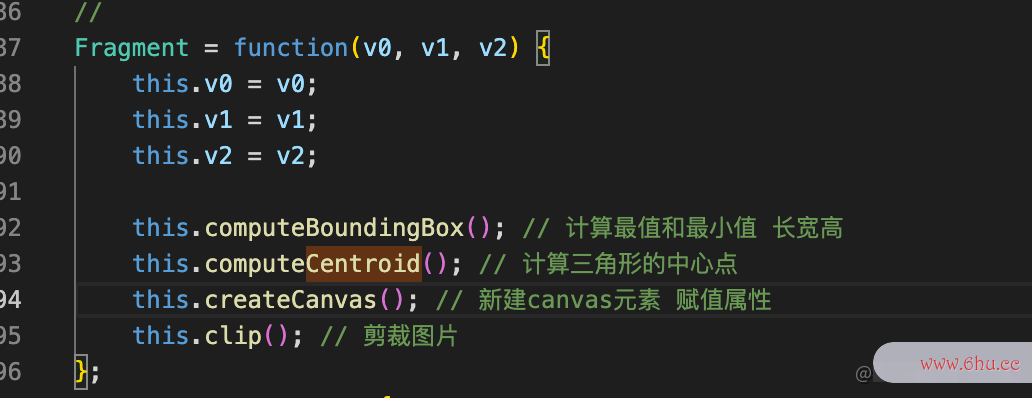
初始化属性和触发函数
第二步
核算x的最大值 最小值 能够核算出当前box的宽和高
第三步
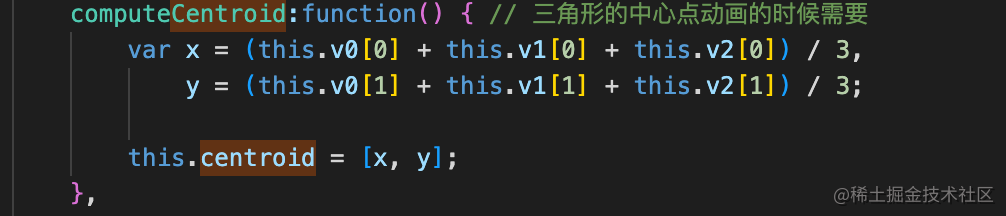
核算盒子的中心点坐标 动画的时分会用到
第四步
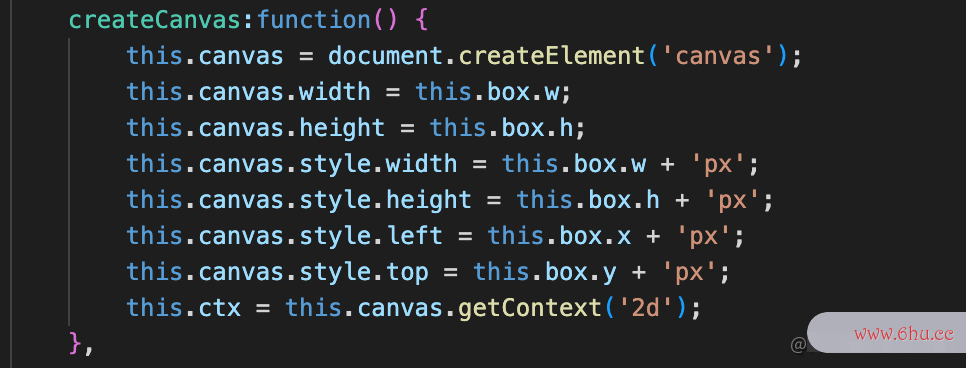
新建can初始化英文vas元素赋一些原canvas什么意思始值
第五步
开始剪裁图片
我会把代码块发布,但是没发显示出来,咱们假如想玩的话,能够直接仿制里边的代码,赋值到本地, 代码片段
我正在参与「构思canvas英语开发 投稿大赛」概况请看:构思开发大赛来了