最终作用如下
总所周知,div盒子是一个二维的盒子,没有厚度。假如只是将div的盒子翻转180度,div里边的内容仍会显现出来,并不会有正反面的作用。本次实践便是将div盒子实现有正反面的作用,可以像卡片一样翻面。
首先要先建立两个盒子,当作卡片的正反面,这两个盒子经过定位来堆叠放到一同。
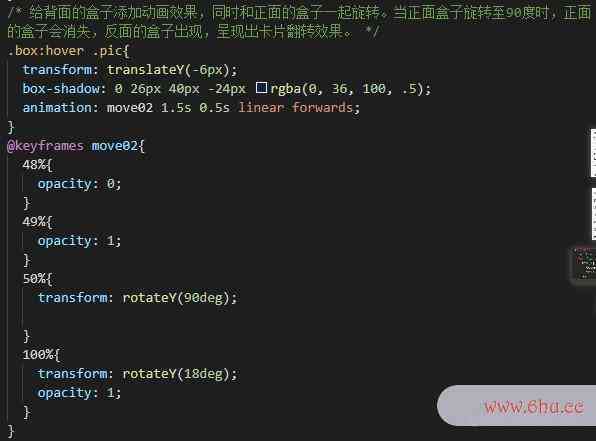
原理便是堆叠的两个盒子一起进行旋转。要注意的当地是,下面的盒子需求先设置透明度来躲藏,不然一同旋转的时分视觉作用会很古怪。接着给前后两个盒子,一起添加动画作用。上面的盒子旋转至90度时,透明度设置为0,一起下面的盒子透明度设置为1。这样就能体现出卡牌翻转的视觉作用。
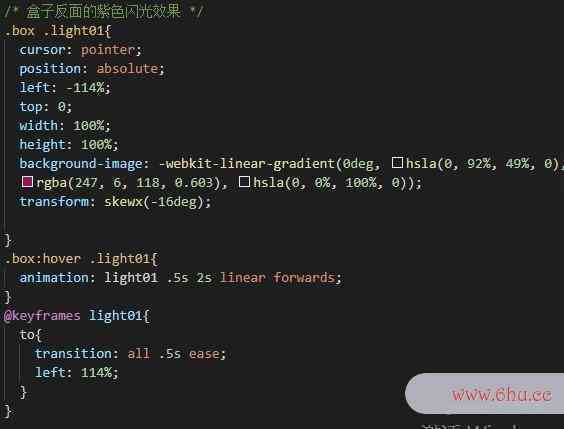
至于卡片上面的闪光作用,也便是上面i标签里边的light款式。原里是将light盒子定位到盒子左面,设置溢出躲藏。鼠标移上去时,litht盒子经过动画作用平移到右边去。闪光的本质便是light盒子从左至右的移动。代码如下。
最后再稍微装饰一下,将这个盒子仿制3次,就达到了gif里边显示的那个作用。最终代码如下:
css代码
*{
cursor: url(./images/鼠标.png),pointer !important;
}
body{
background: url(./images/16.jpg) no-repeat;
background-size: 100%;
}
.main{
display: flex;
width: 1200px;
height: 400px;
margin: 100px auto;
}
.box {
position: relative;
display: flex;
width: 290px;
height: 400px;
margin-right: 10px;
}
.box .pic{
position: absolute;
width: 284px;
height: 394px;
margin-right: 10px;
border: 1px solid #ccc;
border-bottom: 2px solid #bbb;
border-top: 1px solid #ddd;
border-radius: 10px;
overflow: hidden;
transition: all .3s ease;
background-image: linear-gradient(pink,rgb(248, 14, 229));
opacity: 0;
}
/* .box .pic:hover{
transform: rotateY(180deg);
} */
.box .pic img{
display: block;
width: 284px;
height: 394px;
/* transform-style: preserve-3d; */
}
.box .a1{
position: absolute;
top: 0;
left: 0;
width: 290px;
height: 400px;
margin-right: 10px;
background-color: rgb(83, 82, 82);
border: 1px solid #ccc;
border-bottom: 2px solid #bbb;
border-top: 1px solid #ddd;
border-radius: 10px;
cursor: pointer;
overflow: hidden;
transition: all .3s;
opacity: 0.5;
}
.box .a1:hover {
transform: translateY(-6px);
box-shadow: 0 26px 40px -24px rgba(0, 36, 100, .5);
animation: move01 2s linear forwards;
}
@keyframes move01{
1%{
opacity: 1;
}
25%{
transform: rotateY(0);
}
62%{
opacity: 1;
}
62.5%{
transform: rotateY(90deg);
opacity: 0;
}
100%{
opacity: 0;
}
}
.box:hover .pic{
transform: translateY(-6px);
box-shadow: 0 26px 40px -24px rgba(0, 36, 100, .5);
animation: move02 1.5s 0.5s linear forwards;
}
@keyframes move02{
48%{
opacity: 0;
}
49%{
opacity: 1;
}
50%{
transform: rotateY(90deg);
}
100%{
transform: rotateY(18deg);
opacity: 1;
}
}
.box .light {
cursor: pointer;
position: absolute;
left: -114%;
top: 0;
width: 100%;
height: 100%;
background-image: -webkit-linear-gradient(0deg, hsla(0, 92%, 49%, 0), rgba(255, 255, 255, 0.5), hsla(0, 0%, 100%, 0));
transform: skewx(-16deg);
}
.box .a1:hover .light {
transition: all .5s ease;
left: 114%
}
.box .light01,.light02,.light03,.light04 {
cursor: pointer;
position: absolute;
left: -114%;
top: 0;
width: 100%;
height: 100%;
background-image: -webkit-linear-gradient(0deg, hsla(0, 92%, 49%, 0), rgba(247, 6, 118, 0.603), hsla(0, 0%, 100%, 0));
transform: skewx(-16deg);
}
.box:hover .light01{
animation: light01 .5s 2s linear forwards;
}
.box:hover .light02{
animation: light01 .5s 2s linear forwards;
}
.box:hover .light03{
animation: light01 .5s 2s linear forwards;
}
.box:hover .light04{
animation: light01 .5s 2s linear forwards;
}
@keyframes light01{
to{
transition: all .5s ease;
left: 114%;
}
}
.box .light02{
background-image: -webkit-linear-gradient(0deg, hsla(0, 92%, 49%, 0), rgba(247, 6, 6, 0.616), hsla(0, 0%, 100%, 0));
}
.box .light03{
background-image: -webkit-linear-gradient(0deg, hsla(0, 92%, 49%, 0), rgba(6, 22, 247, 0.616), hsla(0, 0%, 100%, 0));
}
.box .light04{
background-image: -webkit-linear-gradient(0deg, hsla(0, 92%, 49%, 0), rgba(243, 247, 6, 0.616), hsla(0, 0%, 100%, 0));
}
html代码
<div class="main">
<div class="box">
<div class="pic">
<img src="https://www.6hu.cc/wp-content/uploads/2022/07/42493-BMKoX6.png" alt="" >
<i class="light01"></i>
</div>
<div class="a1">
<i class="light"></i>
</div>
</div>
<div class="box">
<div class="pic">
<img src="https://www.6hu.cc/wp-content/uploads/2022/07/42493-6CZ098.jpg" alt="">
<i class="light02"></i>
</div>
<div class="a1">
<i class="light"></i>
</div>
</div>
<div class="box">
<div class="pic">
<img src="https://www.6hu.cc/wp-content/uploads/2022/07/42493-9qG5mm.jpg" alt="">
<i class="light03"></i>
</div>
<div class="a1">
<i class="light"></i>
</div>
</div>
<div class="box">
<div class="pic">
<img src="https://www.6hu.cc/wp-content/uploads/2022/07/42493-8vnqkv.jpg" alt="">
<i class="light04"></i>
</div>
<div class="a1">
<i class="light"></i>
</div>
</div>
</div>