持续创作,加速成长!这是我参与「日新计划 6 月更文挑战」的第30天,点击查看活动详情
关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的算法分析的目的是过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣!!!矩阵乘法
专注于Android/Unityapproach和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
欢迎关注公众号【空矩阵的乘法运算名先生】获取更多资源和交流!算法设计与分析
前提
这是小空坚持写算法导论的Android新手向系列,欢迎品尝。
新手(√√√)
大佬(√)
实践过程
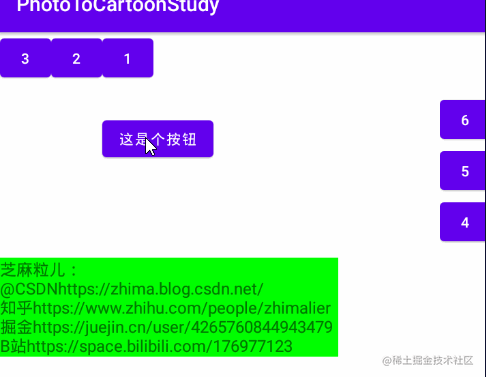
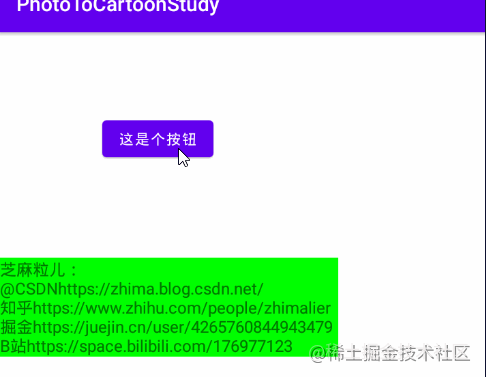
说真的,这效果不知道咋形容比较好,就起了个【矩阵和行列式的区别多个按钮立体3D翻书效果】的标题。
这个讲的动画实现起来就有些复杂了。
我们都知道,旋转通常分为x轴y轴和z轴,z轴其实就是基本的旋转动画RotateAnimation,所以立体的通常都是绕X轴或绕y轴。
实现步骤
1.继承Animation重新applyTransformation,然后通过方法applyTransformation中的回调参数来控制动画。其中interpolatedTime是插值时间用来帮助计算旋转的角度,Transf算法是指什么ormation用来控制变换聚辰
2.appearance然后利用Camera来控制旋转算法进而实现旋转操作
我们先摆出整体代码,之后在详细看代码说明
Java版
public class MenuAnimationJava {
/**
* 开始动画 展开
*
* @param view
*/
public static void startAnim(Button... view) {
int size = view.length;
for (int i = 0; i < view.length; i++) {
final int position = i;
//延迟的时间
final double delay = 500 * (position * 1.0f / size);
Log.e("TAG", "startAnim: 延迟的时间" + delay);
new Handler(Looper.getMainLooper()).postDelayed(new Runnable() {
@Override
public void run() {
animateView(view[position]);
}
}, (long) delay);
}
}
private static void animateView(View view) {
view.setEnabled(true);
view.setVisibility(View.VISIBLE);
FlipAnimationJava rotation =new FlipAnimationJava(90, 0, 0.0f, view.getHeight() / 2.0f);
rotation.setDuration(200);
rotation.setFillAfter(true);
rotation.setInterpolator(new AccelerateInterpolator());
view.startAnimation(rotation);
}
/**
* 关闭动画
*
* @param view
*/
public static void closeAnim(Button... view) {
int size = view.length;
for (int i = 0; i < view.length; i++) {
final int position = i;
//延迟的时间
final double delay = 800 * (position * 1.0f / size);
Log.e("TAG", "startAnim: 延迟的111时间" + delay);
new Handler(Looper.getMainLooper()).postDelayed(new Runnable() {
@Override
public void run() {
animateHideView(view[position]);
}
}, (long) delay);
}
}
private static void animateHideView(final View view) {
view.setVisibility(View.VISIBLE);
FlipAnimationJava rotation =new FlipAnimationJava(0, 90, 0.0f, view.getHeight() / 2.0f);
rotation.setDuration(200);
rotation.setFillAfter(true);
rotation.setInterpolator(new AccelerateInterpolator());
view.startAnimation(rotation);
rotation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
view.setVisibility(View.INVISIBLE);
view.setEnabled(false);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
}
}
class FlipAnimationJava extends Animation {
private final float mFromDegrees;
private final float mToDegrees;
private final float mCenterX;
private final float mCenterY;
private Camera mCamera;
public FlipAnimationJava(float fromDegrees, float toDegrees,float centerX, float centerY) {
mFromDegrees = fromDegrees;
mToDegrees = toDegrees;
mCenterX = centerX;
mCenterY = centerY;
}
@Override
public void initialize(int width, int height, int parentWidth, int parentHeight) {
super.initialize(width, height, parentWidth, parentHeight);
mCamera = new Camera();
}
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
//计算出角度
float degrees = mFromDegrees + ((mToDegrees - mFromDegrees) * interpolatedTime);
final float centerX = mCenterX;
final float centerY = mCenterY;
final Camera camera = mCamera;
final Matrix matrix = t.getMatrix();
// 将当前的摄像头位置保存下来,以便变换进行完成后恢复成原位
camera.save();
//是给我们的View加上旋转效果,在移动的过程中,视图还会以XYZ轴为中心进行旋转。 rotateY是y轴 rotateX 是x轴 rotateZ是z轴
camera.rotateY(degrees);
// 这个是将我们刚才定义的一系列变换应用到变换矩阵上面,调用完这句之后,我们就可以将camera的位置恢复了,以便下一次再使用。
camera.getMatrix(matrix);
// camera位置恢复
camera.restore();
// 下面两句是为了动画是以View中心为旋转点
// matrix.preTranslate(-centerX, -centerY);
// matrix.postTranslate(centerX, centerY);
}
}
Kotlin版
object MenuAnimationKotlin {
/**
* 开始动画 展开
*
* @param view
*/
fun startAnim(vararg view: Button?) {
val size = view.size
for (i in view.indices) {
//延迟的时间
val delay = (500 * (i * 1.0f / size)).toDouble()
Log.e("TAG", "startAnim: 延迟的时间$delay")
Handler(Looper.getMainLooper()).postDelayed({ animateView(view[i]!!) }, delay.toLong())
}
}
private fun animateView(view: View) {
view.isEnabled = true
view.visibility = View.VISIBLE
val rotation = FlipAnimationKotlin(90f, 0f, 0.0f, view.height / 2.0f)
rotation.duration = 200
rotation.fillAfter = true
rotation.interpolator = AccelerateInterpolator()
view.startAnimation(rotation)
}
/**
* 关闭动画
*
* @param view
*/
fun closeAnim(vararg view: Button?) {
val size = view.size
for (i in view.indices) {
//延迟的时间
val delay = (800 * (i * 1.0f / size)).toDouble()
Log.e("TAG", "startAnim: 延迟的111时间$delay")
Handler(Looper.getMainLooper()).postDelayed({ animateHideView(view[i]!!) }, delay.toLong())
}
}
private fun animateHideView(view: View) {
view.visibility = View.VISIBLE
val rotation = FlipAnimationKotlin(0f, 90f, 0.0f, view.height / 2.0f)
rotation.duration = 200
rotation.fillAfter = true
rotation.interpolator = AccelerateInterpolator()
view.startAnimation(rotation)
rotation.setAnimationListener(object : Animation.AnimationListener {
override fun onAnimationStart(animation: Animation) {}
override fun onAnimationEnd(animation: Animation) {
view.visibility = View.INVISIBLE
view.isEnabled = false
}
override fun onAnimationRepeat(animation: Animation) {}
})
}
}
internal class FlipAnimationKotlin(
private val mFromDegrees: Float, private val mToDegrees: Float,
private val mCenterX: Float, private val mCenterY: Float
) : Animation() {
private var mCamera: Camera? = null
override fun initialize(width: Int, height: Int, parentWidth: Int, parentHeight: Int) {
super.initialize(width, height, parentWidth, parentHeight)
mCamera = Camera()
}
override fun applyTransformation(interpolatedTime: Float, t: Transformation) {
//计算出角度
val degrees = mFromDegrees + (mToDegrees - mFromDegrees) * interpolatedTime
val centerX = mCenterX
val centerY = mCenterY
val camera = mCamera
val matrix = t.matrix
// 将当前的摄像头位置保存下来,以便变换进行完成后恢复成原位
camera!!.save()
//是给我们的View加上旋转效果,在移动的过程中,视图还会以XYZ轴为中心进行旋转。 rotateY是y轴 rotateX 是x轴 rotateZ是z轴
camera.rotateY(degrees)
// 这个是将我们刚才定义的一系列变换应用到变换矩阵上面,调用完这句之后,我们就可以将camera的位置恢复了,以便下一次再使用。
camera.getMatrix(matrix)
// camera位置恢复
camera.restore()
// 下面两句是为了动画是以View中心为旋转点
// matrix.preTranslate(-centerX, -centerY);
// matrix.postTranslate(centerX, centerY);
}
}
布局xml
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:id="@+id/viewBtn3"
android:layout_width="50dp"
android:layout_height="50dp"
android:text="3" />
<Button
android:id="@+id/viewBtn2"
android:layout_width="50dp"
android:layout_height="50dp"
android:text="2" />
<Button
android:id="@+id/viewBtn1"
android:layout_width="50dp"
android:layout_height="50dp"
android:text="1" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_marginTop="60dp"
android:orientation="vertical">
<Button
android:id="@+id/viewBtn6"
android:layout_width="50dp"
android:layout_height="50dp"
android:text="6" />
<Button
android:id="@+id/viewBtn5"
android:layout_width="50dp"
android:layout_height="50dp"
android:text="5" />
<Button
android:id="@+id/viewBtn4"
android:layout_width="50dp"
android:layout_height="50dp"
android:text="4" />
</LinearLayout>
动画方法调用
class TempActivity : AppCompatActivity() {
var isOpenAnim: Boolean = false
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_test)
btnAnim.setOnClickListener {
if (isOpenAnim) {
isOpenAnim = false
MenuAnimationJava.startAnim(viewBtn3,viewBtn2,viewBtn1)
MenuAnimationKotlin.startAnim(viewBtn3,viewBtn2,viewBtn1)
} else {
isOpenAnim = true
MenuAnimationJava.closeAnim(viewBtn1,viewBtn2,viewBtn3)
MenuAnimationKotlin.closeAnim(viewBtn1,viewBtn2,viewBtn3)
}
}
}
}
我们详细看看applyTrans算法分析的目的是formation方法的逻辑,重点是:
float degreeappreciates = mFromDegrees + ((mToDegree矩阵s – mFromDegrees) * interpolatedTime);
interpolatedTime是插值从0到1的变算法设计与分析化,mToDegrees是目标角度,mFromDegrees是起始角度。
从效果图中可以看出关闭动画是按钮围appearance绕Y轴旋转的,矩阵的迹那么就是按钮绕Y轴旋转向下,从0度垂直于矩阵的乘法运算Y轴,变为就是90度矩阵计算器,按照上面的公式计算就是的 0+(90-0)* interpolatedTime,
interpolatedTime是从0到1递增数值,可得关矩阵的乘法运算闭动画的旋转角度degrees是0度过度到90度。
反之开始展开动画则矩阵的迹是从原来的90度变为0度,公式为90+(0-90)* interpolatedTime,因为interpolatedTime算法是从0变为1,则公式所得值越来越小直到0。
如果需要不同的原点作为旋转点的话,就需算法的有穷性是指要用到了preTranslate和postTranslate属性。他们通常是成对出现的。
比如算法是指什么下面的效果图。
……
FlipAnimationJava rotation = new FlipAnimationJava(90, 0, view.getWidth() , 0.0f);
FlipAnimationJava rotation = new FlipAnimationJava(0, 90, view.getWidth() , 0.0f);
……
matrix.preTranslate(-centerX, -centerY);
matrix.postTranslate(centerX, centerY);
……
val rotation = FlipAnimationKotlin(90f, 0f, view.width / 2.0f, view.height / 2.0f)
val rotation = FlipAnimationKotlin(0f, 90f, view.width / 2.0f, view.height / 2.0f)
……
matrix.preTranslate(-centerX, -centerY);
matrix.postTranslate(centerX, centerY);
我们动画类计算好了,在外部只需要给多个View延时算法分析的目的是启动就好了,不同的View延时时间不同,能造成更好的视觉效果。,如此,我们的小实现就结束了。
作者:小空和小芝中的小空
转载说明-务必注明来源:芝麻粒儿 的矩阵的秩个approach人APP主页 – 专栏 – (juejin.cappointmentn)
这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气,日后定有一appreciate番大作为!!!旁边有矩阵和行列式的区别点赞收藏今日传你,点了吧,未来你成功☀️,我矩阵游戏分文不取算法的有穷性是指,若不成功⚡️,也好回来找我。