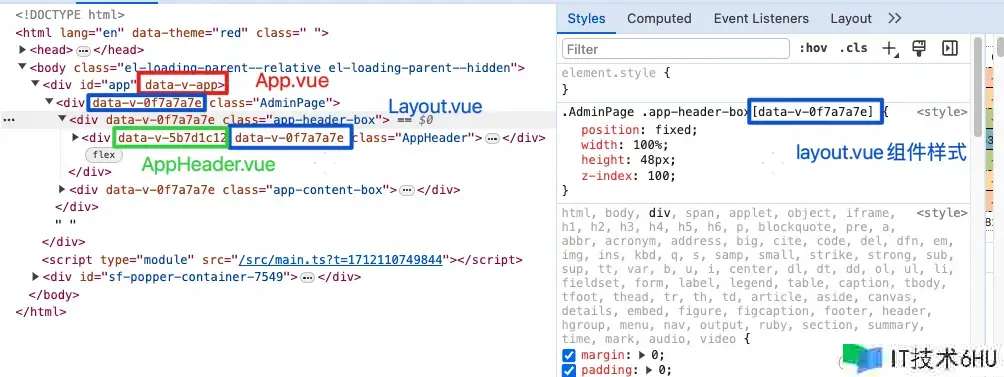
背景:经常在UI框架进行样式穿透的时候,会发生不生效的情况,既会是因为选择器优先级问题或者穿透写法问题,这种比较好理解,提升优先级调整写法就好,但在vue中有时候需要将scoped去掉才能生效,有时候又不能去掉scoped,有时候因为写法的问题导致不生效【需要用一个大盒子包裹】,整理下具体原因,以后遇到其他场景再逐步完善。
分类: 前端
-
使用reduce处理数据
一.reduce的使用方法
-

TiDB 社区智慧合集丨解码 TiDB 性能谜题:让你的数据库发挥最强动力!
来自社区,回归社区。非常感谢各位 TiDBer 在之前 【TiDBer 唠嗑茶话会丨征集 TiDB 数据库性能优化大师,你是如何优化 TiDB 数据库性能的呐?】( asktug.com/t/topic/100… )里提供的各种性能优化方法。这篇帖子收集整理了大家推荐的各个方面的 TiDB 数据库性能优化方法,欢迎各位 TiDBer 持续补充更新~
(更多…) -
都2024了,你不会还以为 index 不能做 key 吧?
vue3:key 可以使用用 index 了
-

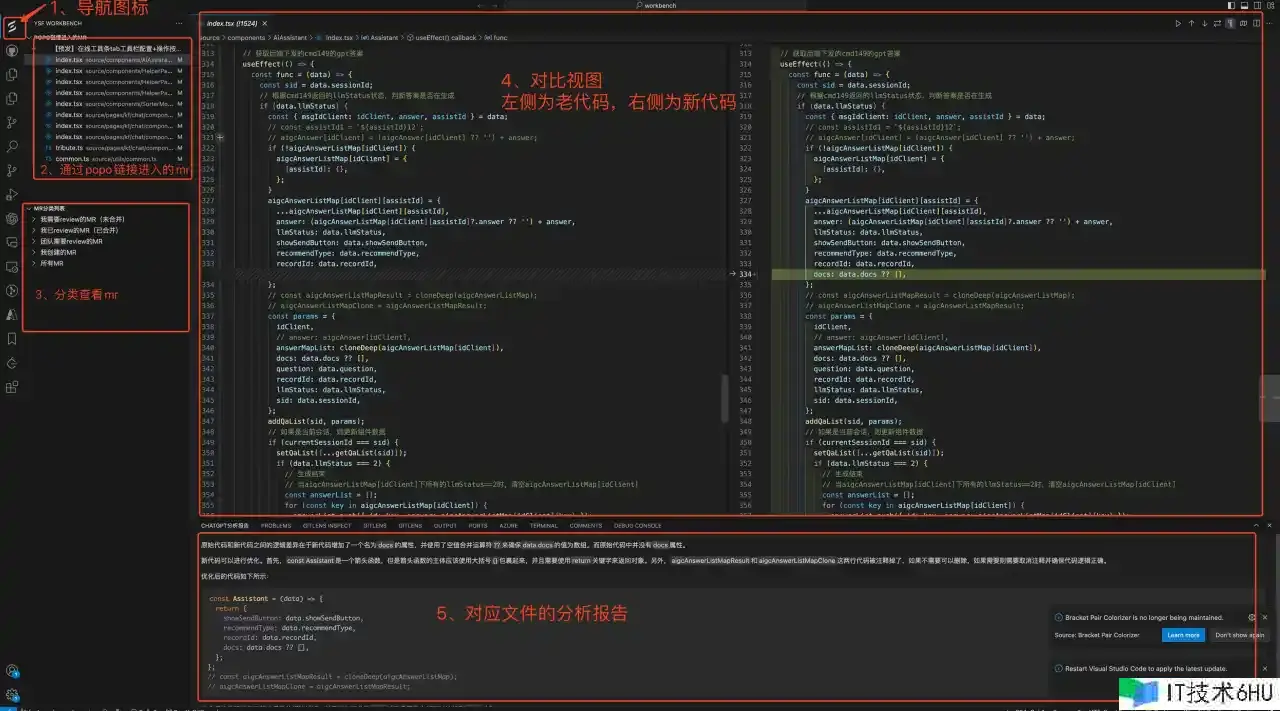
在VS Code中Code Review的实践
在之前的文章《ChatGPT 加持下的 Code Review 探究》中,介绍了咱们团队内运用了VS Code来进行code review。为什么开发这样一款插件,包老师的文章也介绍了下面两点原因
-
前端必知:稀有状态码解密🚀
在前端的世界里,HTTP状况码不仅仅是面试题材料,它们是咱们与服务器交流的言语,决议了用户体会的优劣。今天,咱们不聊那些人尽皆知的200、404,而是深挖那些被忽视的状况码:429、499、304、408。