《大屏可视化项目》是我在学习前端可视化与 echarts 时,仿照方应杭的开源项目制作而成的。以下是我对该项目做的几点总结,点击这里可以预览此项目(更改屏幕尺寸后请刷新页面)。
1.适配各种比例的屏幕
整体
假设设计稿的尺寸是16:9,在屏幕上展示时可能会遇到屏幕过高或者过宽的情况,我们要根据具体情况对项目进容器云行等比例的放容器云大或者缩小。
当屏幕过宽时,即宽高比大于 16/9 ,我们需要根据屏幕的高度确定页面的宽度,确定页面宽度后,就可以根据设计稿比例求出页面高度;
当屏幕过高时容器技术,即宽高比小于等于 16/9 ,页面宽度等于屏幕的可视化大屏宽度,之后再同理求出页面高度。
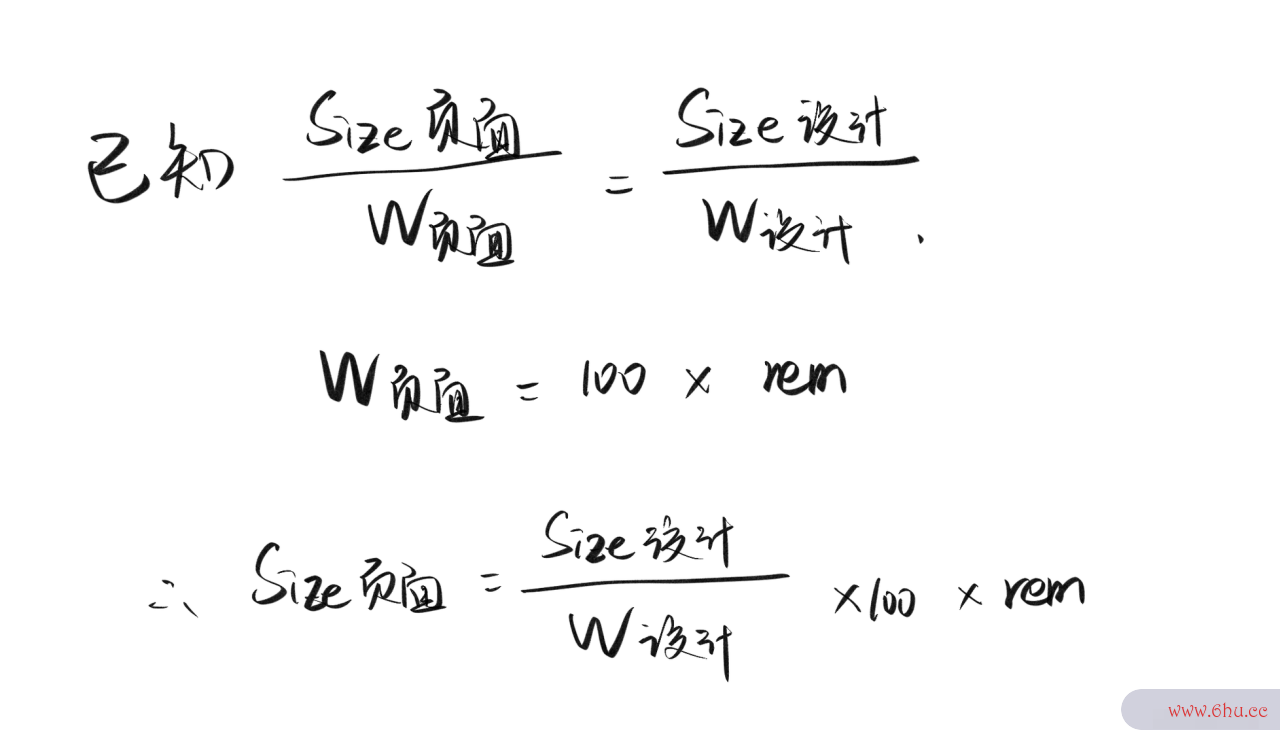
以下是具体的屏幕适配公式:
Wp:页面有效宽度,Hp:页面有效高度
部分:动态 rem 方案
已知 1rem 等于 html标签html5font-size 的大小。基于这个原理,对于需要适配屏幕等比缩放的元素可以选用 rem 作为单位,只要调整 html标签的font-size ,就能让所有使用 rem 单位的元容器的容积一定比它的体积小素跟随着发生变化。
- 获得屏幕宽高,并根据上面公式确定页面宽高
const clientWidth = document.documentElement.clientWidth // 得到屏幕宽度
const clientHeight = document.documentElement.clientHeight // 得到屏幕高度
const pageWidth = clientWidth / clientHeight > 16 / 9 ? clientHeight * (16 / 9) : clientHeight; // 定义页面宽度
const pageHeight = pageWidth / (16 / 9) // 定义页面高度
- 设置 html的font-size 为 页面宽度/100
const string = `<style>html{font-size: ${pageWidth/100}px}</style>`
document.write(string)
之后就可以得到元素在页面中以 rem 为单位jsonp的表达式:

100px,设计稿的宽度为 1920px,根据公式,可以求得该 div 在页面中的容器英文长度为 100/1920 x 100rem。
2.页面布局
在页面布局时,我多次使用了 grid 布局,例如我将整个屏幕分为了三个json文件用什么软件打开部分,以下为示例代码:
<main>
<section className="section1"/>
<section className="section1"/>
<section className="section1"/>
</main>
我的目标结果(等距):
main {
display: grid; // 把 main 标签指定为容器
grid-template: // 用以定义网格中分区
"a b c" / 1fr 1fr 1fr;
grid-column-gap: 10px; // 设置间距
> .section1 {
grid-area: a; // 指定项目放在哪一个区域
background: #f7901f;
}
> .section2 {
grid-area: b;
background: #5cdb49;
}
> .section3 {
grid-area: c;
background: #358dd6,
}
}
3.使用 Echarts 自定义地图
该项目中,我要绘制包含江苏省、浙江省、福建省、安徽省四个省份的边界地图。
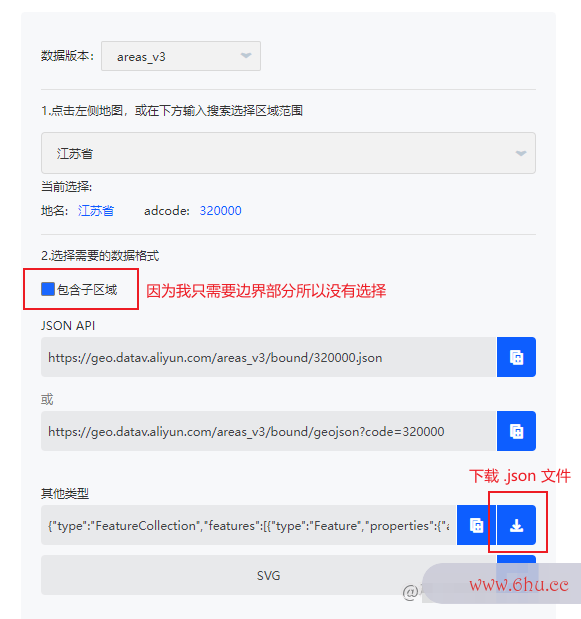
- 得可视化管理到这四个省份的 geo 数据,我是从阿里云的 DataV.GeoAtlas 上下载的。
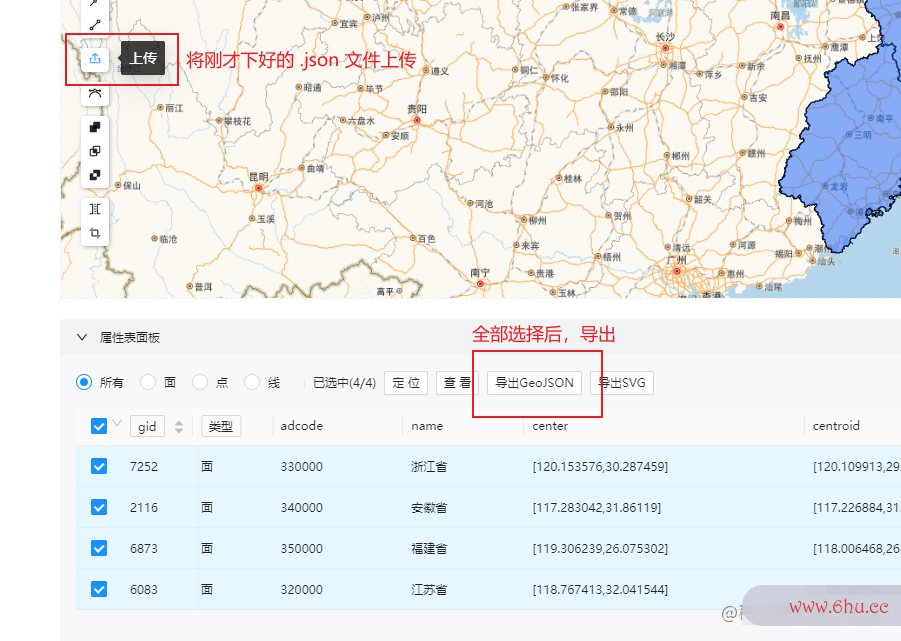
下载后得到的只是单可视化独的省份数据,我们还需要在边界生成器中将他们合并为一个文件。
- 通过
registjson解析erMap接口注册到 ECharts 中。
// JSON 引入
import china from '../geo/china.json'; // 本地路径
echarts.registerMap('CN', china); // 注册地图
const chart = echarts.init(document.getElementById('main'));
chart.setOption({
series: [{
type: 'map',
mapType: 'CN' // 自定义扩展图表类型
}]
});
在后续调整地图细节的过程中,我发现江苏省省份的名称和边界重合了,搜索了一下后,发现只要更改 china.j可视化son 中 properties 下的 cp 属性就可以自定义省份名称的位置。
"properties":{
"cp": [120.26 , 32.54], // 如果 json 文件中没有,可以自己加一个
"name":"江苏省"
}
解决方案作者链接




发表回复
要发表评论,您必须先登录。